在前端语言书写中,表单是一种常用的数据传递方式,也是一种行之有效的比较高效率的方式。
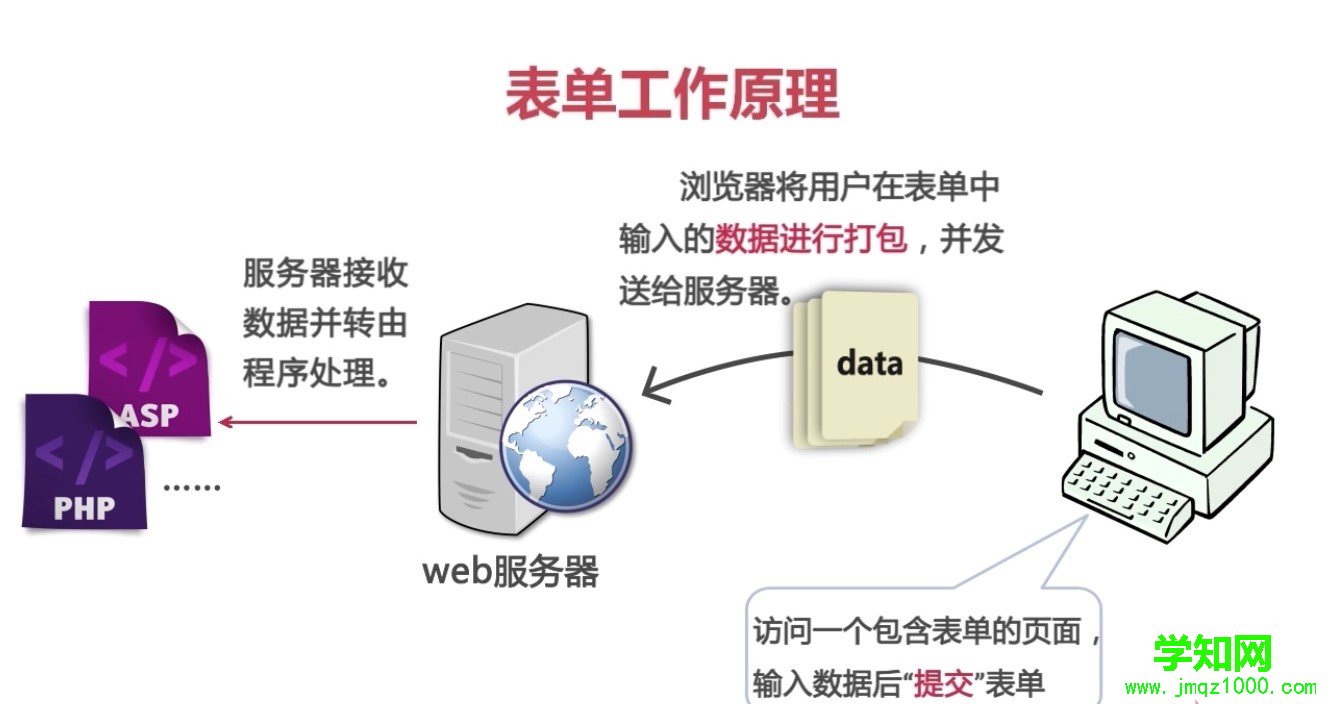
其工作原理 为:访问一个包含表单的页面,输入表单信息之后提交表单——通过data,将浏览器页面发送的表单数据打包发送给服务器——服务器接受数据并由程序进行处理(各种后台程序PHP、.net),具体如下图:

表单代码全部放在一对 from /from 中,在整个代码显示中,表单是不可见的,也就是没有类似于表格之类的边框
在form中是一个个表单元素组成了整个表单
 每个表单元素代表了不同的含义,实现不同的功能。组成了完成的表单。
每个表单元素代表了不同的含义,实现不同的功能。组成了完成的表单。
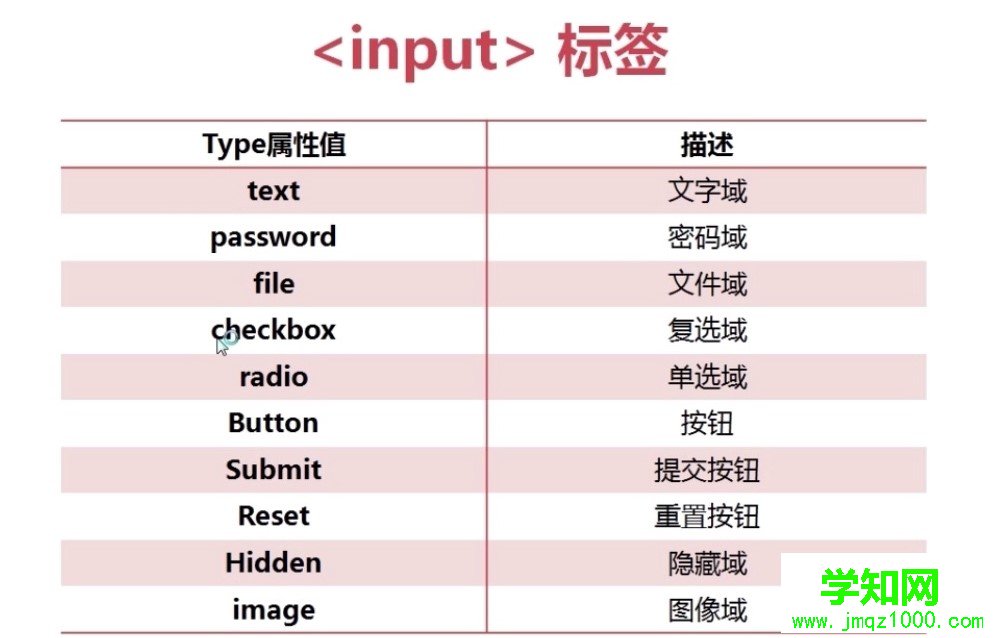
每一个元素有有着大致相同的属性,以input输入框为例:
 它里边可以放任何规则允许下的属性条件。
它里边可以放任何规则允许下的属性条件。
在单行文本域的里边还可以设置文本域的范围,命名之类的设置
 有的表单元素是没有对应闭合元素的,只有自己。
有的表单元素是没有对应闭合元素的,只有自己。
相关文章推荐:
HTML标签:img标签的用法总结
html布局:html三列布局的实现代码
以上就是HTML表单的工作原理(图文)的详细内容,html教程
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答