html <radio单选按钮表单控件

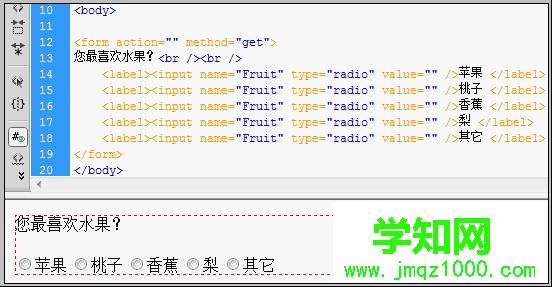
radio单选按钮应用截图
<input name="Fruit" type="radio" value="" /
使用html input标签,name为自定义,type类型为“radio”的表单,
1、html代码片段:
- <formaction=""method="get"
- 您最喜欢水果?<br/<br/
- <label<inputname="Fruit"type="radio"value=""/苹果</label
- <label<inputname="Fruit"type="radio"value=""/桃子</label
- <label<inputname="Fruit"type="radio"value=""/香蕉</label
- <label<inputname="Fruit"type="radio"value=""/梨</label
- <label<inputname="Fruit"type="radio"value=""/其它</label
- </form
2、案例截图

htmlradio用法案例截图
3、html单选radio案例在线样式
演示:案例演示
扩展知识:
1、html input
2、html 多选按钮checkbox
3、html input提交按钮
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答