html空行方法,在html文章段落空行间隔实现有几种方法?

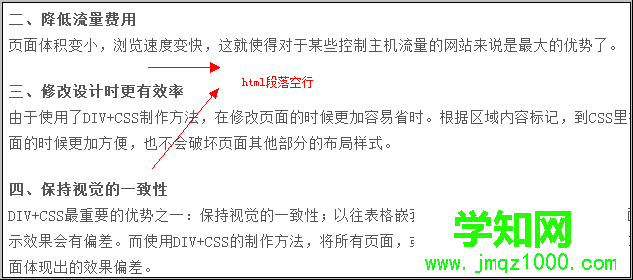
html网页空行间隔截图
html空行有两种方法可以见到实现,无需使用CSSyangshi_10628_1.html' target='_blank'>CSS样式即可实现段落空行,上下文段间隔空间。
p语法
- <p第一段</p
p是段落标签,文章段落前使用<p结束使用</p,这样p与p两段文章实现空行。
实例与截图

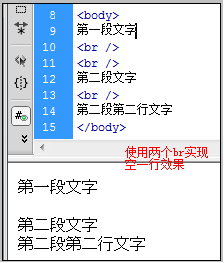
html段落空行实例截图
大家子的<br /是独立标签,使用两个br换行标签,即可实现换行空一行效果。

br换行标签实现空行间隔截图br实现html空一行间隔效果截图
扩展阅读:
1、html p
2、html br
3、br p区别
4、html空格
5、css字间距
6、div间距
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答