HTML em强调标签元素知识教程与html em标签实例讲解应用篇
<emwww.divcss5.com</em
<em</em标签(html em强调标签)告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体方式呈现给大家显示,这个与html I斜体标签相同效果。
- 我是<emDIVCSS5</em!<br/
- DIVCSS5网址<emwww.divcss5.com</em!

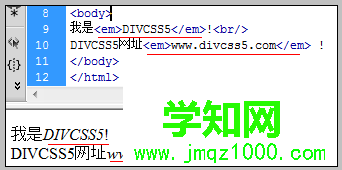
<EM强调标签使用案例截图
1)、<em 标签修饰的内容都是用斜体字来显示,但这些内容也具有更广泛的含义,如果你只想使用斜体字来显示文本的话,请使用 <i 标签。除此之外,文档中还可以包括用来改变文本显示的级联样式定义。
2)、em定义内容强调作用
3)、EM标签默认斜体特殊样式可以使用CSS样式来初始化,我们将在后面文章中介绍如何确定em强调标签自有样式。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答