HTML <u下划线标签元素
<uwww.divcss5.com</u
我们使用u标签对文字设置下划线样式
扩展阅读:css 下划线
<u</u下划线标签告诉浏览器把其加u标签的文本加下划线样式呈现显示给浏览者。对于所有浏览器来说,这意味着要把这段文字加下划线样式方式呈现给大家显示。
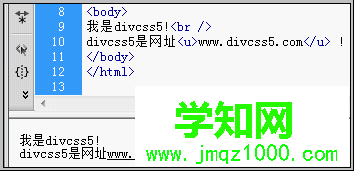
- 我是divcss5!<br/
- divcss5是网址<uwww.divcss5.com</u!

html u下划线标签
在线演示:查看案例
实例打包下载:
立即下载 (1.878KB)
<u 标签修饰的内容将被加下划线。
同时如果使用html u对文字内容下划线样式,而不想显示下划线,但可以使用CSSyangshi_10628_1.html' target='_blank'>CSS样式设置去掉u标签下划线样式。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答