以下是DIVCSS5整理关于html a、html超链接基础教程,希望对超链接CSS样式学习之前可以理解html中a标签的知识及掌握用法。
<a href="网址、链接地址" target="目标" title="说明"被链接内容</a

html a锚文本超链接结构图
同时锚文本_锚链接又被大家称为超链接。
Href值:
网址,网址一定加上http://+域名
相对路径,如htef="/abc/",代表本站内锚文本
target目标值如下:
_blank -- 在新窗口中打开链接 _parent -- 在父窗体中打开链接 _self -- 在当前窗体打开链接,此为默认值 _top -- 在当前窗体打开链接,并替换当前的整个窗体(框架页)
如果target不带值,代表在本页父窗体中打开链接
A标签内常用属性:
1)、href:打开目标地址(网址),一般填写将要转到目标地址。如href="http://www.divcss5.com/"这样浏览者在网页中鼠标点击对应此锚文本将打开到网页http://www.divcss5.com/
2)、target:打开目标方式
如果a标签内没有此元素,默认是在浏览网页中重新载入对应链接网页
_blank :新建标签窗口页,设置此属性,点击锚文本后对应新建标签网页窗口卡打开对应地址
_parent:父级打开网页,此属性可以理解为本页网页从新载入锚文本的网页,针对html框架iframe网页中,整个网页将重新载入打开目标网址地址
常用就此两种打开目标方式,一个是新建窗口、一个不设置target将本页重新载入锚文本地址指向URL、一个是整个网页父级重新载入(类似于没有设置target)相同效果。
使用a锚链接可以从A页面转到B页面,也就是常常见到和使用的,如新闻网站,我们看到标题觉得感兴趣,鼠标点击然后进入另外页面了解详情。这个就是html a超链接运用。
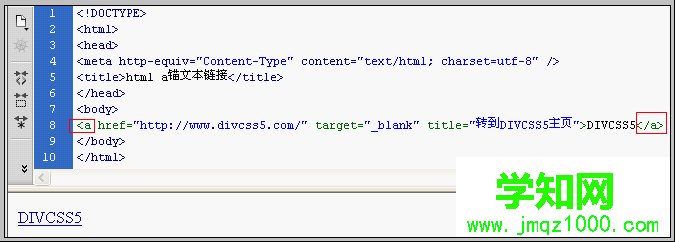
<a href="http://www.divcss5.com/" target="_blank" title="转到DIVCSS5主页"DIVCSS5</a

html a锚文本_HTML超链接截图
使用html a可以对图片进行锚文本超链接
exp:
<a href="http://www.divcss5.com/" target="_blank" title="转到DIVCSS5主页"<img src="http://www.divcss5.com/css-images/css-logo.gif" /</a
可以对文字内容进行锚文本超链接
<a href="http://www.divcss5.com/"DIVCSS5</a

html超链接截图
同页面锚文本-同页面内上下转到指定位置
常常看见我们页面底部点击 “回到顶部”链接就会转到网页顶部实现。
Exp:
1、首先我们在网页body内最上面添加一个<span id="top" name="top"</span
2、我们再到body内,需要出现点击后转到顶部位置添加,<a href="#top"回到顶部</a
这样就可实现点击“回到顶部”即可本页内快速浏览到网页顶部位置。
使用语法:
1、需要转到地方添加,<a href="#命名"文字</a,注意href值是#开头+英文字母命名
2、需要在被转到位置添加,<span id="命名" name="命名"</span,注意id和name值相同并且与a命名相同
你可能还希望了解:
css a,css 超链接,css 超链接样式、CSS控制a样式
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答