HTML Table tr td th表格标签元素知识篇
<table表格布局篇,认识html表格基础语法,认识table表格结构语法,通过html table tr td、html table tr th表格实例掌握表格认识html表格table样式布局。同时table的样式可以通过CSSyangshi_10628_1.html' target='_blank'>CSS样式控制其各式各样的样式。
- <table
- <tr
- <td </td
- <td </td
- <td </td
- </tr
- </table
或者
- <table
- <tr
- <th </th
- <th </th
- <th </th
- </tr
- </table
以上2个表格结构中td和th使用,没有区别均可使用。
我们学习DIV+CSS了,不是就完全放弃丢弃table表格布局。想想我们为什么学习DIV CSS其中一个因素,让布局更简单、代码更简单,所以有时候我们也需要table表格来布局。
比如,电子表格型的数据表格。
这个是淘宝支付宝页面里任意截的一张表格运用图片:

html table表格实际应用截图
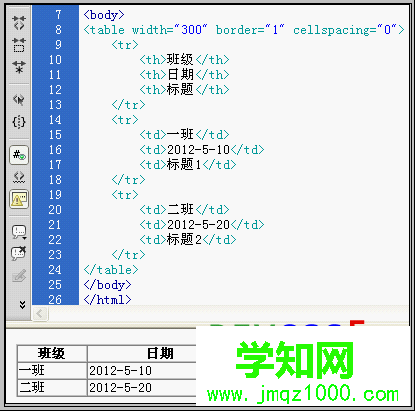
- <tablewidth="300"border="1"cellspacing="0"
- <tr
- <th班级</th
- <th日期</th
- <th标题</th
- </tr
- <tr
- <td一班</td
- <td2012-5-10</td
- <td标题1</td
- </tr
- <tr
- <td二班</td
- <td2012-5-20</td
- <td标题2</td
- </tr
- </table
DW软件里截图:

table案例教程布局截图
谷歌浏览器效果截图:

table表格布局案例在浏览器中截图
可以在DW软件中直接输入你要的表格:
第一步:单击DW软件“插入”,然后选择点击“表格(T)”

DW布局表格
第二步:在弹出“表格”设置选项卡,设置需要表格,行、列、宽度等属性

DW软件输入table布局
第三步:设置完后,点击“确定”,即可在DW输入标准的table表格标签。
1、表格可以在DW输入,拖拽调整
2、table表格实用于多列数据列表
3、学习了DIV CSS还得学习TABLE
4、table会使用灵活运用即可
5、多列数据列表table标签要比使用div css节约代码,任意控制内容排版
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答