html里<div <br / <p三者区别
div和p是成对组合闭合标签;
<br /是单一的闭合标签。
以<div开始,</div结束;
以<p开始,</p结束
小例:
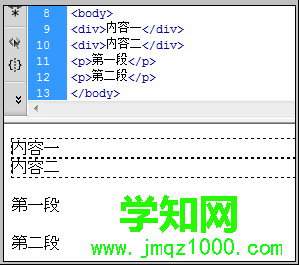
- <div内容一</div
- <div内容二</div
- <p第一段</p
- <p第二段</p
效果截图:

div与p标签用法效果截图
div标签和p标签是用于网页布局。
div为普通布局标签,如span标签一样布局内容,设置DIV的CSSyangshi_10628_1.html' target='_blank'>CSS样式即可实现内容布局效果。
p标签为段落标签,通常用于文章分段。
br标签是用于内容换行。比如文字内容换行排版作用。
br可以放置到div与p中使用,同时div也可以放入p中使用,p也可以放于div中使用。
小例:
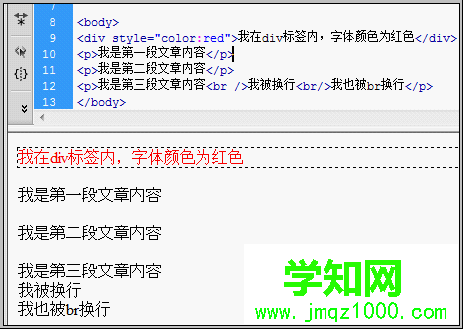
- <divstyle="color:red"我在div标签内,字体颜色为红色</div
- <p我是第一段文章内容</p
- <p我是第二段文章内容</p
- <p我是第三段文章内容<br/我被换行<br/我也被br换行</p
效果截图:

div p br三者用法效果截图
扩展相关阅读:
1、br与p区别
2、div和span区别
3、css换行
4、css不换行
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答