1. 介绍HTML5语义元素实例

简介:HTML5语义元素语义=意义.语义元素=元素的意义.什么是语义元素?一个语义元素能够清楚的描述其意义给浏览器和开发者。无语义元素实例: div 和 span -无需...
2. HTML5—新语义元素使用及兼容

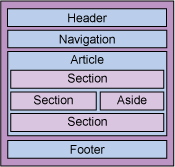
简介:1.新语义元素:HTML5提供了新的语义元素来明确一个Web页面的不同部分。:描述了文档的头部区域,于定义内容的介绍展示区域:定义导航链接的部分。:定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分,section通常 包含了一组内容及其标题。:定义独立的内容。:定义页面主区域内容之外的内容(比如侧边栏)。:标签规定独立的流内
3. 五分钟学会HTML5!(二)
简介:HTML5开发与旧式浏览器的兼容我们已经讨论了HTML5许多很酷的新功能,包括新的语义元素、为画图而生的canvas标签,以及音频与视频支持。你可能会想:这些东西是很好,但当用户的浏览器不兼容HTML5时,可能就没法 ...,。
4. HTML5之html' target='_blank'>HTML元素扩展(上)—新增加的元素及使用概述_html5教程技巧

简介:HTML5中加入了全新的结构型元素,例如页眉header,页脚footer,导航nav,内容article,章节section等除了这种整个页面的结构型元素,html5也加入了块级别的语义元素,感兴趣的朋友可以了解下,或许对你有所帮助
【相关问答推荐】:
html5中的语义元素是什么意思?
以上就是浅谈HTML5语义元素的实例教程的详细内容,其它编程语言
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答