【表单的用途】
对于一般的网页设计初学者而言,表单功能其实并不常用,因为表单通常必须配合着CGI、JAVA Script程式或是ASP程式来运作,不然表单单独存在的意义并不大。不过,一旦有机会将表单运用到网页中时,您的网页将摆脱单向呈现,而开始迈入和使用者互动的阶段喔!
本单元纯粹以介绍各式表单为主,至于一些CGI或ASP观念在此我就不提出了,因为提供零碎的观念,倒不如去看看专门介绍CGI的书籍来的妥当。
【各种输入类型】
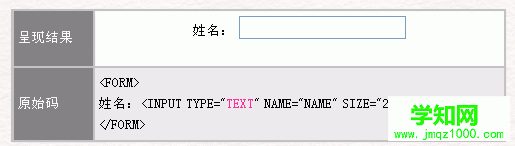
文字输入列:每个表单之所以会有不同的类型,原因就在于TYPE="表单类型"设定的不同而已,我们就先来看看第一个类型:文字输入列。文字输入列的形态就是TYPE="TEXT,其使用方法如下:

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
SIZE="数值",是设定此一栏位显现的宽度。
VALUE="预设内容",是设定此一栏位的预设内容。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
MAXLENGTH="数值",是设定此一栏位可设定输入的最大长度。
单选核取表单:利用TYPE="RADIO"就会产生单选核取表单,单选核取表单通常是好几个选项一起摆出来供使用者点选,一次只能从中选一个,故为单选核取表单。

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
VALUE="内容",是设定此一栏位的内容、值或是意义。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
CHECKED,是设定此一栏位为预设选取值。
复选核取表单:利用TYPE=&

其有下列可设定之属性:
NAME="名称",是设定此一栏位的名称,程式中常会用到。
VALUE="内容",是设定此一栏位的内容、值或是意义。
ALIGN="对齐方式",是设定此一栏位的对齐方式,其值有:TOP(向上对齐)、MIDDLE(向中对齐)、BOTTOM(向下对齐)、RIGHT(向右对齐)、LEFT(向左对齐)、TEXTTOP(向文字顶部对齐)、BASELINE(向文字底部对齐)、ABSMIDDLE(绝对置中)、ABSBOTTOM(绝对置下)等。
CHECKED,是设定此一栏位为预设选取值。
密码表单:利用TYPE=" PASSWORD "就会产生一个密码表单,密码表单和文字输入表单长得几乎一样,差别就在于密码表单在输入时全部会以星号来取代输入的文字,以防他人偷窥。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答