【无序标签】
序列标签基本上可分为两种,一种是“无序条列”,一种是“有序条列”。所谓“无序条列”当然就是意指各条列间并无顺序关系,纯粹只是利用条列式
我们先来看看“html' target='_blank'>无序列表标签”如何使用:

其中<UL>标签即为“无序列表标签”,每增加一列内容,就必须加一个<LI>。
前面的符号一定是要圆形的吗?不,我们可以加入TYPE="形状名称"属性来改变其符号形状,一共有三个选择:DISK(实心圆)、SQUARE(小正方形)、CIRCLE(空心圆)三种(由于本页使用CSS故仅于Netscape看得出效果。):

【有序标签】
接下来,我们来看看“有序列表标签”如何使用:

其中<OL>标签即为“有序列表标签”,每增加一列内容,就必须加一个<LI>。
和无序列表标签一样,我们也可以选择不同的符号来显示顺序,一样是用TYPE属性来作更改,一更有五种符号:1(数字)、A(大写英文字母)、a(小写英文字母)、I(大写罗马字母)、i(小写罗马字母)等五种:

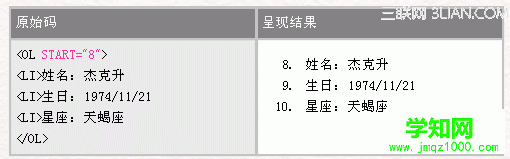
另外,我们亦可指定序列起始的数目,其方法如下:

【定义列表标签】
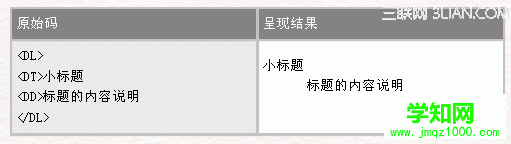
接下来我们要说明的这个标签,是“定义列表标签”也是属于序列标签之一。我们先来举个例子,我们常常会在文章中看见这样的格式:
CSS(Cascading style sheet) CSS是由W3C于1996年12月所公布的一项新技术,什么叫做Cascading style sheet?简单说来他是一种具有阶层性的形式设定,能够让网页设计者在设计网页时,对于网页上的任何物件均有更佳的操控性…
网页里也有可以做到这种效果的标签喔!现在要来跟各位说的就是这个标签。咱们先来看看这标签的用法:
我们先来看看“定义列表标签”如何使用:

郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答