雅菲:最近半年一直在负责雷霆战机和天天酷跑的项目,以偏品牌建设和创意营销为主,在风格上尝试了手绘的表现形式,这次和大家分享下其中的设计经验。
雷霆战机TVC HTML5 页面
文艺、走心的手绘风格
项目背景
雷霆战机周年庆,项目组为雷霆进行了拍摄了一部品牌短片,围绕整个影片策划了一个HTML5页面对其进行传播。
视频主要内容讲述几个小朋友从小心怀对星空的梦想,通过不断研究学习长大后当上了航天工作者完成了自己一直的梦想,来阐述如今繁华社会里仍有千千万万不断追随自己的内心的人。引发大家对天空的梦想的共鸣走情感路线。
前期构思
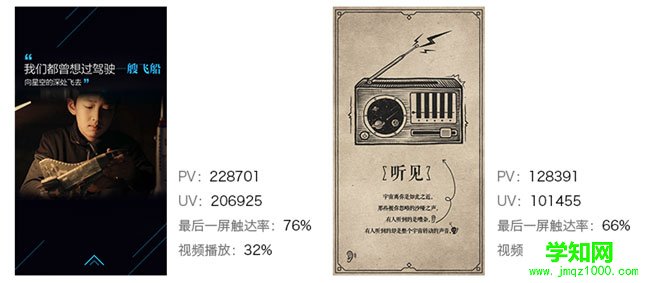
本次尝试了2套方向展现——围绕视频内容的静帧截图直接展示,主打宇宙情怀的手绘风格文艺的展示。
此前移动端上大多是以单页大长图+视频按钮进行宣传的方式,作为首个尝试试水两种方向对最终视频造成的转化率影响。
风格推导
风格一
视频元素提取:
根据其视频提取关键元素:收音机、天文望远镜、宇宙飞船、风铃。

整体氛围围绕四个关键词 科幻、复古、文艺和走心。
于是最终采用牛皮纸背景来展现复古+手绘主元素使科幻主题更添亲和力增添情怀,不同于以往的写实风。
为了在手机上更生动的展示,每一个元素搭配小动画来使手绘的物件更具有生命力(例收音机动画:打开天线——搜频——搜到声音)。一段描述性的文案搭配小动画增加画面故事的完整性,同时配合空灵的背景声效,让用户在体验HTML5 页面的时候,在符合移动端用户体验同时让用户在视觉、听觉上感受到情怀产生共鸣。

数据表现:
周累计PV:103,,662 周累计UV:80,799
最后一屏触达率:66% 启动游戏转化率:23%
丰富的CSS3场景动画以及走心的文案加上风铃的音乐,产生用户的共鸣。
成效要点:
1. 一共7屏,最后一屏触达率达66%。
2. 整个专题从加载到加载完成仅23%的流失
关于项目的思考:
1. TVC的推广,使用视频本身元素和再创作元素,对于传播哪一个更合适?
一开始老板担心跟视频本身的结合度不够,项目组对于手绘风格与游戏内风格差异大有所担忧,于是首推的是静帧视频截图版本,出于探究精神我们在微信公众账号对手绘版本进行传播。
(当时老板的担心,项目组的倾向,设计团队的坚持,最终加推后的数据反馈)

从最终的数据可以看到,手绘版本在只有唯一宣传入口(微信公众账号)和视频静帧有多方的宣传渠道的对比下,两者的数据达到相当,且手绘版本的点击全文阅读量远高于以往文章点击量,由此可见在创作元素来宣传视频并无影响,游戏用户更多是乐于接受不同风格的尝试。
2. 手绘插画类型的HTML5 页面,在设计和重构阶段应该注意的问题
A.给到重构的psd文件分层将每个元素合理打包能减少重构负担提高工作效率,将主元素转化为智能对象和背景分开,若主元素内有单独需要动画的部件,再另外区分开来。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答