科普网址:
H5如何生成安卓组件对象
H5调用安卓本地摄像头api
在线二维码图片生成器
!doctype html html head meta charset= UTF-8 title /title meta name= viewport content= width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no / link href= css/mui.min.css rel= stylesheet / script src= js/mui.min.js /script style type= text/css #bcid{ width: 100%; height: 100%; position: absolute; background: #000000; html, body ,p{ height:100%; width: 100%; .fbt{ color: #0E76E1; width: 50%; background-color: #ffffff; float: left; line-height: 44px; text-align: center; /style /head body header >下面是包结构:开发工具是hbuilder



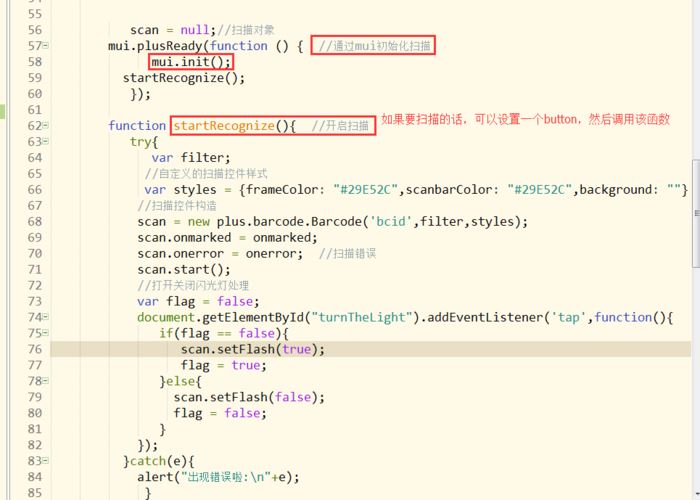
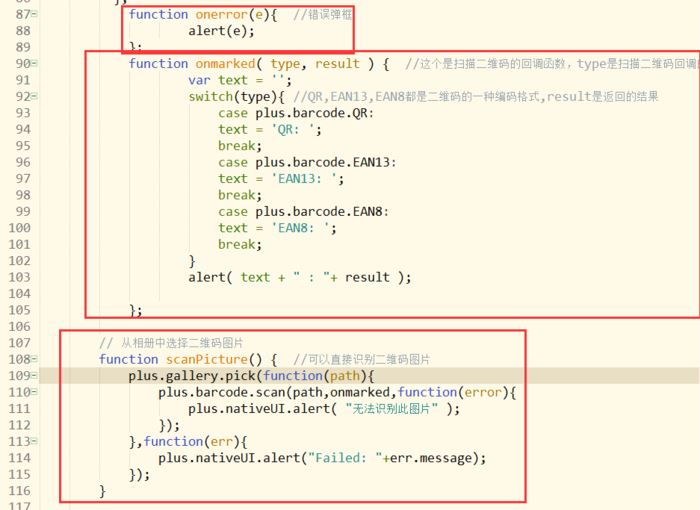
startRecognize()是开启扫描二维码的功能
onerror是错误提示
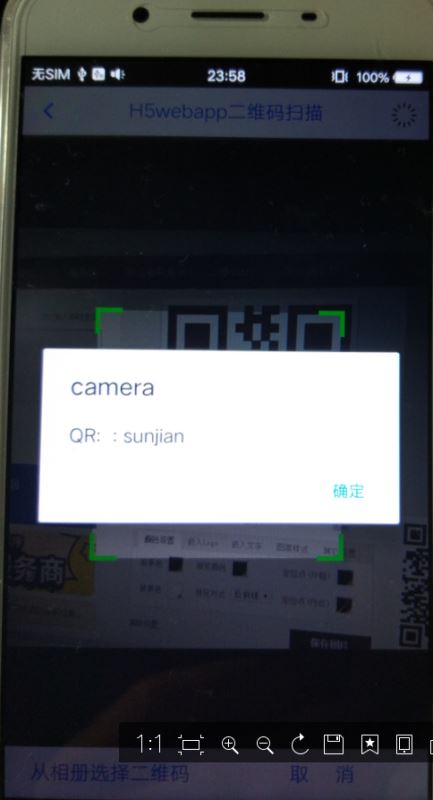
onmarked是重点,是二维码扫描后的回调函数,type是二维码识别类型,result是二维码回调的内容
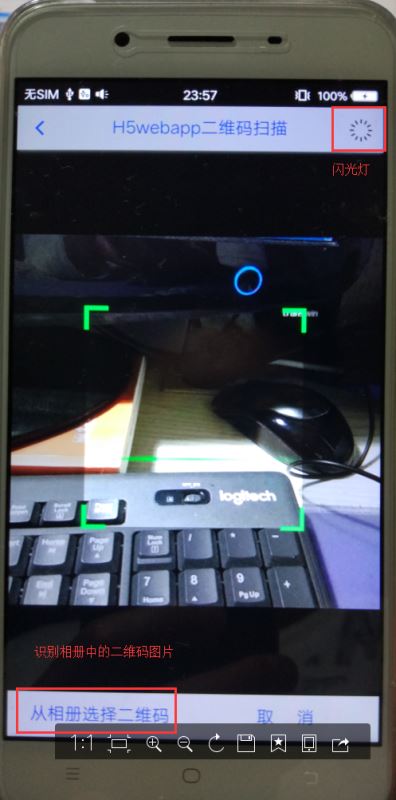
scanPicture()可以直接识别本地的二维码图片并进行解析
H5调用本地摄像头
!DOCTYPE html html head meta charset= utf-8 meta name= viewport content= width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no / title /title script src= js/mui.min.js /script link href= css/mui.min.css rel= stylesheet / script type= text/javascript charset= utf-8 document.addEventListener( plusready , function(){ mui.init(); function getCamera(){ var cam = plus.camera.getCamera(); //字符串数组,摄像头支持的拍照分辨率 var Resolutions = cam.supportedImageResolutions[0]; //字符串数组,摄像头支持的拍照文件格式 var Formats = cam.supportedImageFormats[0]; //调用拍照方法 //capturedFile,拍照完成后,照片的存放地址 cam.captureImage(function(capturedfile){ //拍照成功 alert(capturedfile);//打印一下 },function(){ //拍照失败 //拍照参数 format : Formats, index : 1//1表示主摄像头,2表示辅摄像头 var Resolutions = cam.supportedImageResolutions[0]; //字符串数组,摄像头支持的拍照文件格式 var Formats = cam.supportedImageFormats[0]; //调用拍照方法 //capturedFile,拍照完成后,照片的存放地址 cam.captureImage(function(capturedFile){ //拍照成功 alert(capturedFile);//打印一下 //调用系统方法,根据照片地址获取照片 plus.io.resolvLocalFileSystemURL(capturedFile, //成功的回调函数 //entry文件的相关信息 function(entry){ var img = document.createElement( img img.src = entry.toLocalURL(); document.documentElement.appendChild(img); },function(){ //失败的回调函数 /script /head body button quot;getCamera() 照相 /button /body /html
mui.init();是mui框架初始化
getCamera()方法是先生成camera对象,然后进行拍照,拍照完把图片生成图片路径打印出来


大家学会了吗,感觉动手尝试一下吧。
相关推荐:
PHP如何实现二维码识别-实例分享
二维码生成之在TP5中的封装
用插件实现二维码生成笔记
以上就是HTML5混合开发二维码扫描以及调用本地摄像头实例教程的详细内容,其它编程语言
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答