作为一名前端,在拿到设计稿时你有两种选择:
1.快速输出静态页面
2.加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来
作为一个有志向的前端,当然是选2啦!可是需求时间又很短很短,怎么办呢?
这次就来谈谈一些动画设计的小技巧,能在你时间不多又没有动画想法的时候瞬间让页面增色不少。
同时也会谈及移动端H5页面的优化细节与关键点,因此本文章将分为动效篇和优化篇。
====前方高能====
一、CSS3时序错开渐显动画
这是一种比较常用的动画,它的优点是节奏感强,做法就是先让每个元素隐藏,然后当页面呈现后每个元素错开时间出现。
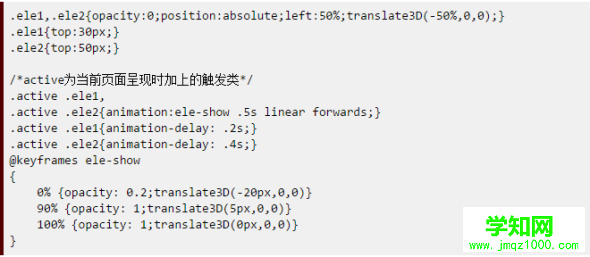
例子(忽略兼容前缀和无关属性):

效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。
还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
1.用Modernizr去检测是否支持这个属性,加上识别类.no-animation-fill-mode;
2.根据识别类采取以下措施:
(1)用js模拟同样效果;
(2)用css屏蔽掉动画;
(3)或者直接全部都用transition来做(不要keyframes)。
示例页面如下:

(注:此案例链接已失效)
二、CSS3细节强调动画
一些局部细节如果还是渐现显示,会枯燥没什么感觉,例如标题、按钮等,需要一种强调。
分两种情况:
1.如果时间允许的话,基本做法是先把一个元素切成不同的块状,例如小人的手脚都切成不同图片,然后让它们重新组合,再通过赋予不同的CSS动画来让它生动起来,这里引用个webank的例子:


(点击查看DEMO)
2.如果时间紧凑,又不像桑尼一样擅长于动画细节,可以使用一些辅助工具:
Animate.css,通过直接预览选择想要的动效,然后下载它的CSS把对应的keyframe扒下来就好了(引用整个CSS是资源浪费)。
三、SVG动画
SVG技术越来越不陌生,使用门槛也渐渐降低,而且SVG动画还可以使用CSS控制。
先看个生日页面,是个SVG的蛋糕:

(注:此案例链接已失效)
可见SVG是很强大的!弥补了CSS3的不足。
然而这种动画也是略耗时,但有一种比较常用的,就是线条的描绘动画,CSS3比较难实现,这里可以用SVG,看图:
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答