家里有个熊孩子,经常会有一些意想不到的事情发生:回家的时候,他会笑呵呵冲过来,大声喊着“臭爸爸”;你让他把鞋穿上,他会提起鞋子往楼下扔…
而在HTML的世界里,经历多年的成长,规范已基本成型,不同的 HTML标签、属性、属性值都会自己说话、懂得如何去表达,HTML处理器(脚本、浏览器、搜索引擎)也知道如何来接收HTML传递的信息。而如何让这些 会说话的HTML精灵施展魔法,去向HTML处理器表达各种意思,带我们进入奇妙之旅,就掌握在我们重构工程师的手中,也就是接下来要说的语义化。
语义化没有一个客观的标准,很多的东西都是个人的主观理解,千人千面(这里是广告)。
——-我理解的语义化————–
HTML中的语义化,即HTML中的每一个标签、属性、属性值,都有其特定含义,所有这些HTML原子组合起来,与开发者、HTML处理器(浏览器、搜索引擎…)进行对话、传递特定的意思(也就是说语义化不是单相思,是2个人的事情,我说的明白不行,还得你听得懂)。
比如,最开始导致互联网兴起是的a标签,她对浏览器说我是一个链接,可以通向另一个页面;浏览器听到了,为她加上对应样式和事件,用户点击时,就可以到另一个页面了;搜索引擎听到了,会去看一下那个页面都有什么东西,同时分析一下你们的关系;于是大家快乐的生活在一起了。
——-HTML5新增标签、属性——–
HTML中的标签、属性、属性值太多了,HTML5出来之后就更多了,下面拿几个出来简单说说,主要关注以下两点:
1、HTML标签、属性、属性值和HTML处理器(浏览器、搜索引擎…)的对话
2、HTML标签、属性、属性值与开发者们的对话
一、互动标签–对浏览器说
HTML5新增了一些互动标签(details+summary,datalist,input[date/range/tel/color]…) 遇到互动类标签,比如details,系统(浏览器)会自动绑定对应的UI界面和事件(Shadow DOM),不需要要任何代码,代码和浏览器直接沟通。
details+summary实现以前我们用js才能实现的显示更多的功能。

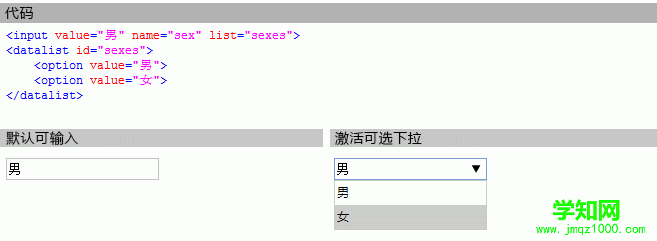
input+datalist实现输入框既可输入有课下拉选择。

二、资源预加载–对浏览器说
HTML5中虽然有prefetch相关的说明,但是各个浏览器的实现并不一样,下面简单说说Chrome的prerender。
在不影响当前页面的前提下,浏览器会自己预加载指定页面(包括页面上的资源),到一个隐藏的tab中,打开指定页面的时候,隐藏tab显示出来。在chrome的任务管理器中可以看到,前面有“预渲染”标识,会消耗内存(正式渲染的50%-)。

郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答