本案例注意事项:
1、当你拖动箭头时 canvas里面线条绘制自动重新计算点。
2、canvas没有画虚线的api,因为对api不是很熟悉,所以就不献丑了,在网上找的。
3、箭头出来后 点击画布里面的任意点 箭头将延伸到该处,至于具体的应用 修改canvas的lineTo属性就能实现了。
4、具体的代码解释我写的比较清楚,修改箭头样式只需写过lineTo即可,非常简单。
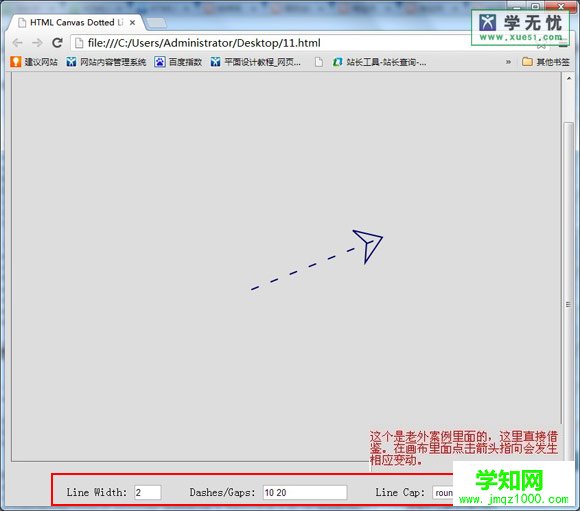
效果如下:

代码如下:
<!--程序说明:
作者:xue51
描述:该程序主要是通过exchange的支持在IE下面实现canvas画带箭头的虚线功能,常用于图形化工作流的设计当中。
虽然在IE下面可以用vml实现,但是这个就是用来取代vml的!!!!!HTML5都来了赶紧消灭老IE
注意事项: 1, 该程序是在老外的canvas画虚线的基础上做了改进;
2, exchange需要2个额外的JS文件指出。
3,使用的时候在画布上随意点点就就能改变箭头的方向,至于更使用的功能需要您来亲自写写。
-->
<!DOCTYPE HTML>
<html lang="en"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML Canvas Dotted Lines</title>
<style type="text/css" media="screen">
body { background:#ddd; text-align:center; }
canvas { margin:2em auto; display:block; border:1px solid #666; }
label { padding-right:2em }
</style>
<script type="text/javascript" src="excanvas.js" ></script>
<script type="text/javascript" src="jCanvaScript.1.5.15.min.js" ></script>
</head>
<body>
<!--这个地方需要注意,在IE下面经过转换如果不在这里设置canvas的高和宽就会造成画布很小-->
<canvas width="800" height="600"></canvas>
<p>
<label>Line Width: <input id="width" value="2" size="1"></label>
<label>Dashes/Gaps: <input id="dashes" value="10 20" size="15"></label>
<label>Line Cap: <select id="linecap"><option>butt</option><option selected>round</option><option>square</option></select></label>
</p>
<!--这个是老外写的用canvas画虚线的方法,直接使用-->
<script type="text/javascript" charset="utf-8">
if (window.CanvasRenderingContext2D && CanvasRenderingContext2D.prototype.lineTo){
CanvasRenderingContext2D.prototype.dashedLine = function(x,y,x2,y2,dashArray){
if (!dashArray) dashArray=[10,5];
var dashCount = dashArray.length;
this.moveTo(x, y);
var dx = (x2-x), dy = (y2-y);
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答