
所有浏览器都支持 <fieldset> 标签。
定义和用法
fieldset 元素可将表单内的相关元素分组。 ( 推荐学习:html教程 )
<fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到 <fieldset> 标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D 效果,或者甚至可创建一个子表单来处理这些元素。
<fieldset> 标签没有必需的或唯一的属性。
<legend> 标签为 fieldset 元素定义标题。
实例
组合表单中的相关元素:
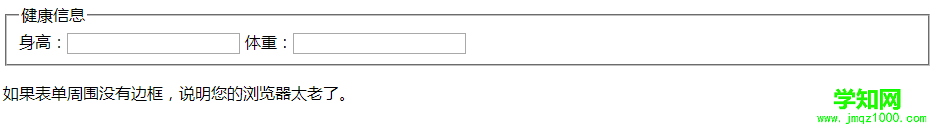
<!DOCTYPE HTML><html><body><form> <fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset></form><p>如果表单周围没有边框,说明您的浏览器太老了。</p></body></html>
效果图:

以上就是HTML的<fieldset>标签是干什么的的详细内容,更多请关注 其它相关文章!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答