一、 简介
首先,我们注意到,ASP.NET 2.0中也提供了一个服务器控件ImageMap。此控件是一个让你可以在图片上定义热点(HotSpot)区域的服务器控件。用户可以通过点击这些热点区域进行回发(PostBack)操作或者转发到某个URL地址。典型情况下,该控件用于需要对某张图片的局部范围进行互动操作。然而,这个控件的不足之处在于,在点击这些热点区域进行回发时将导致整个Web页面的刷新。
在本文中,我们将基于ASP.NET AJAX技术对普通的HTML Map控件加以扩展,以达到在点击其上的热点区域时,在显示有关详细信息时仅仅导致局部的页面更新,从而使之适应Web 2.0html' target='_blank'>应用程序开发潮流。
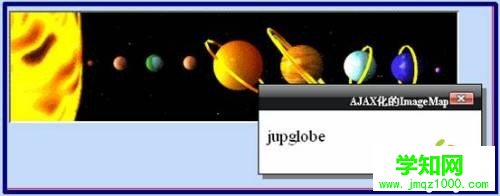
下面图1展示了本文示例程序运行时的一个快照。

图1.使用AJAX技术扩展后的Map控件热点点击仅引发局部更新。
从上图中看到,当鼠标悬浮于上图太阳系中的木星(木星)上时,有关该星球的细节信息将以一个弹出窗口形式友好地展示出来(注:此图取自MSDN,这里没有翻译相应单词)。
二、 创建一个AJAX示例网站
启动Visual Studio 2005,选择“文件→新建网站…”,然后选择“ASP.NET AJAX-Enabled Web Site”模板,命名工程为“Ajax_ImageMap”,并选择C#作为内置支持语言,最后点击OK。
然后,添加一个新的ASPX页面ImageMap.aspx,并且按如下所示修改其中的HTML代码部分:
以下是引用片段:
<IMG SRC="imagessolarsys.gif" WIDTH=504 HEIGHT=126 BORDER=0
ALT="Solar System" USEMAP="#SystemMap">
<MAP NAME="SystemMap">
<AREA SHAPE="rect" COORDS="0,0,82,126"
onmouseover="javascript:GetAreaInfo(event, 'sun');" onmouseout="javascript:HidePopup();">
<AREA SHAPE="circle" COORDS="90,58,3"
onmouseover="javascript:GetAreaInfo(event, 'merglobe');" onmouseout="javascript:HidePopup();"
>
<AREA SHAPE…………(省略)
</MAP>
在上面代码中,我们添加了一个HTML 元素和一个HTML 元素(注:VS2005工具栏中没有提供现成的控件,只能手工添加)。其中定义了各个星球相应的热点形状及坐标信息。而且,每一个热点都有一个相应的onmouseover和onmouseout JavaScript函数与之相关联。当鼠标在这些热点上移动时,这两个函数将被激活,相应信息被显示出来。有关这两个函数,我们将在后面详细讨论。
三、 创建一个AJAX服务
现在,我们需要创建一个新的Web服务,由它负责与热点点击相关的数据检索任务。其实,这里所谓的“AJAX服务”,其功能与通常的Web服务是一致的。有关它们之间的细节区别在此不再赘述。现在,你可以右击工程,然后添加一个命名为LocationService.asmx的Web服务。
注意,在本例中我们仅想通过这个Web服务来模拟实战环境中的一种简单逻辑。因此,它仅包含一个Web方法;此方法负责模拟从服务器数据库中取得客户端需要的信息。
在此,为了使这个ASP.NET Web服务能够被从客户端以AJAX方式加以调用,必须把ScriptService属性添加到类声明的前面,如下所示:
以下是引用片段:
[ScriptService()]
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答