一个UV高达9700万的HTML 5页面是怎么设计出来的?这篇实战案例让你全方位感受腾讯设计师的流弊!作为元旦和除夕2亿现金红包预热HTML 5的设计师,今天里奥同学把设计过程中的思考和经验都总结分享出来,来学习!
开始之际
首先祝大家新年快乐~新年新气象,天天猴赛雷!今年除夕,QQ红包2亿现金大家估计都收获不少吧(反正我是刷出了不少,哦呵呵呵呵!),而在大家欢乐刷一刷的背后,我们也是进行了不少的工作。除了全民刷一刷的重要功能体验,元旦和除夕我们都做了预热推广的H5,告知用户这个活动的相关信息和内容并让用户对这个活动感兴趣。预热推广将会影响到用户参与到刷一刷活动的人数和参与体验,因此要打造一个体验不错的预热H5,需要策划、技术、设计的紧密配合,那么设计在其中做了什么工作呢,这个故事让我娓娓道来……
宝宝心里有点苦
“那个元旦刷一刷红包预热H5,你来做下呗?”“哦…好哒~” 当我接下这个运营活动的时候,根据以往做运营的经验,预计这个需求不会太难弄。很快的,运营策划童鞋过来和我讲解并沟通需求,沟通一开始挺愉快,然后他们和我说这次希望做个告知用户刷红包时间的预热H5活动,并给出以下的一些需求和一些风险点:
这个H5需要教育用户刷一刷的操作方式,需要告诉用户明确的抢红包时间、谁来发红包,需要有明确的时间线。
除了最后一页,只能有下拉这一种交互动作(点击啊,左划右划都不出现)。
画面需要精美(常规都是这么要求的吧)。
整个时间线部分最好3屏之内显示完,其中有一屏希望是完整时间线。
希望有刺激用户分享的内容。
关于活动涉及到的具体明星、企业和总明星、企业数量都很难最终确定,可能会有多次调整。
时间点不到临近上线也都有变动和调整的可能。
……
卧槽?一听完,我当时整个人就懵逼了。这个需求看来是个不小的挑战啊….

灵光一闪
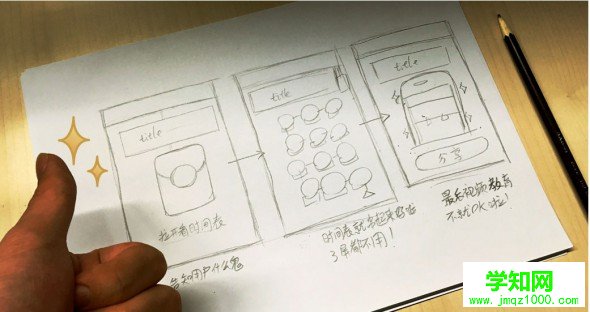
懵逼没卵用,实干解决才是硬道理。焦头烂额之际,我脑中灵光一闪!要满足上面所提到的各种条件,那么,只要这样就可以啦!所以出了下面这个东东:

这样简单又好实现,操作明确,时间线完整,中间要修改的话也十分好调整,上面需求似乎都能够满足得到,哈哈哈哈哈哈哈……这样“简单而又完整”的一个方案,当然是~

首先,作为一个有追求的设计师肿么可以就这样随便呢?再者,这次的需求是一个推广性质的运营活动,它需要达到吸引用户参与并推广出去的宣传目的,所以我个人认为在设计的层面它应该具有以下几点:
需要传达的信息明确
它应该和所需推广的功能相关
主题基调贯穿活动(或者热点或者话题)
视觉风格和感受上具有氛围感,有一定视觉冲击力
整个活动有亮点,具有一些有趣的创意和细节
通过这几点来看,那么上面这个所谓的“方案”其实是完全不符合的。要满足运营的需求,也要在设计上达到要求,所以还是脚踏实地认真思考吧~
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答