表单
web表单的功能是让浏览者和网站有一个互动的平台。web表单主要用来在网页中发送数据到服务器。
(1)创建表单
使用表单元素,并在其中插入相关的表单元素,即可创建一个表单。表单结构如下:
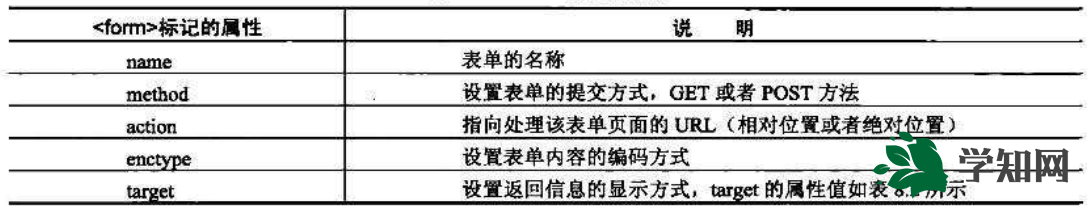
<form name ='form_name' method ='method' action ='url' enctype ='html' target='_blank'>value' target ='target_win'>... //省略要插入的表单元素</form>form标记的属性如下表所示:
其中 target的属性值如下表所示:
注意:
GET方法是将表单内容附加在URL地址后面发送;POST方法是将表单内容作为一个数据块发送到服务器上的处理程序中,在浏览器的新西兰中不显示表单的信息,method的默认方法为GET。
(2) 表单元素
常见的表单元素有一下这几种标记:输入域标记<input>, 选择域标记 <select>和<option>,文字域标记<textarea>
a) 输入标记域<input>
语法格式如下:
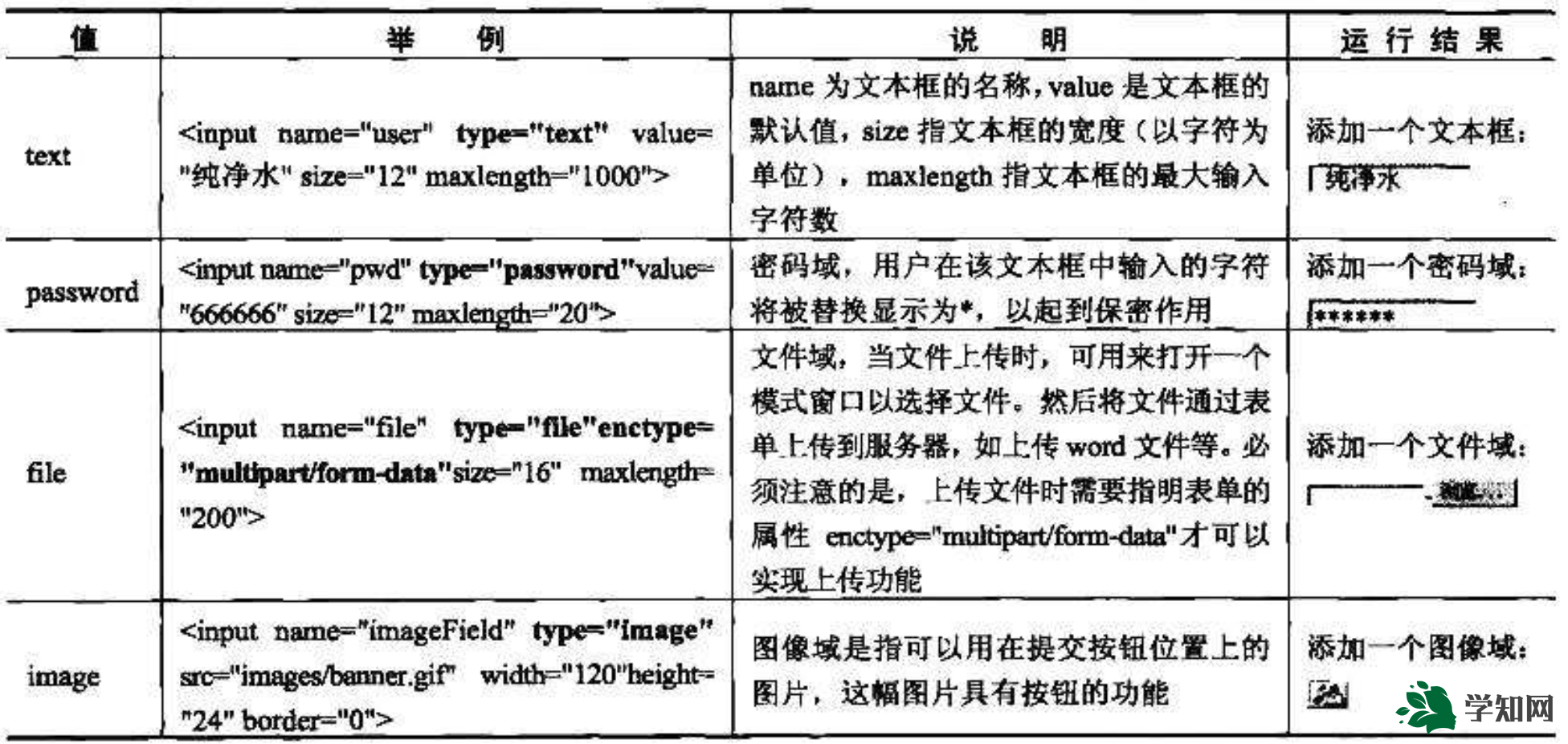
<form><input name ='file_name' type = 'type_name'></form>参数name是指输入域的名称,参数type是指输入域的类型。用户所选用的类型由type决定。type类型列表如下:

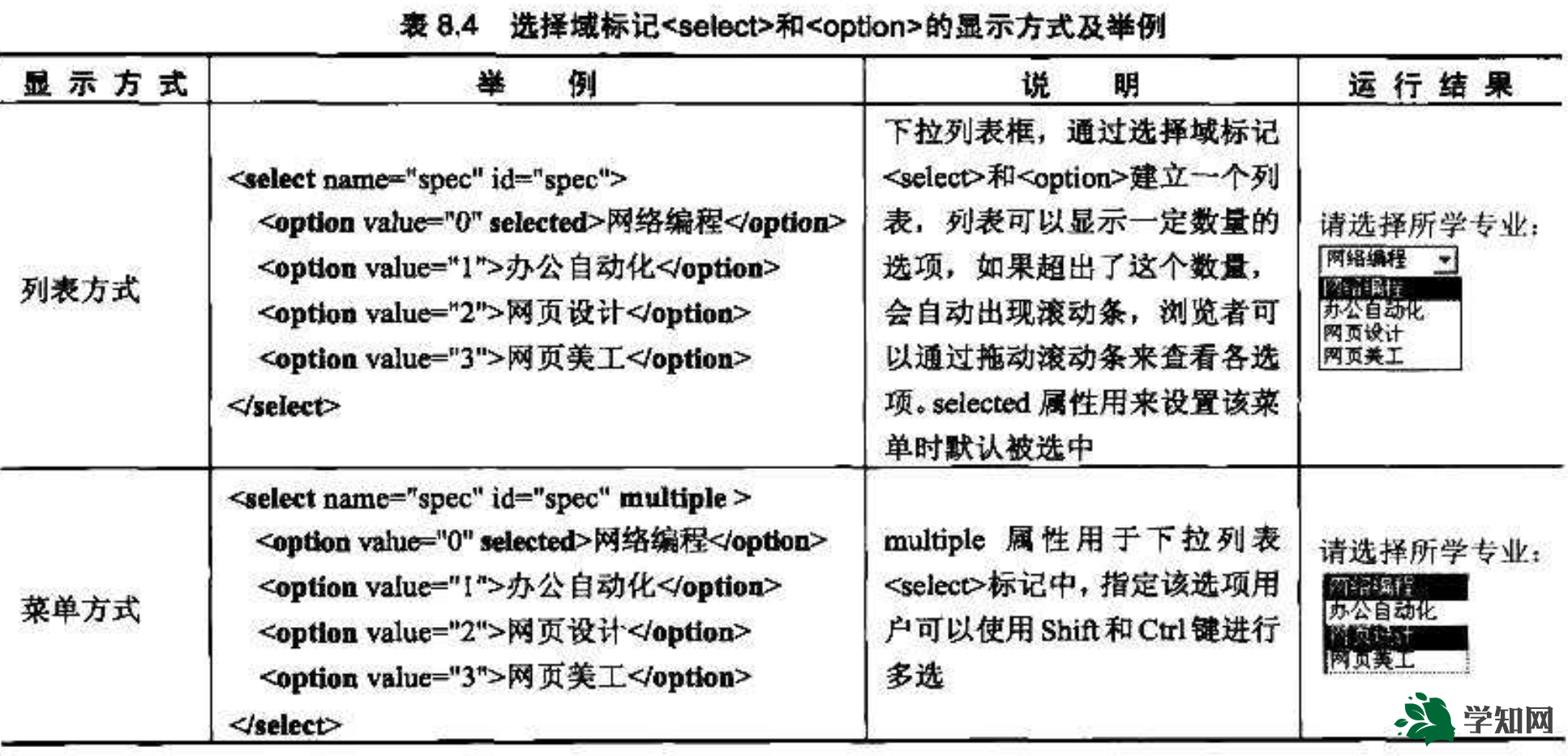
b) <select>和<option>
通过选择域标记<select>和<option>可以建立一个列表或者菜单。菜单的使用是为了节省空间,正常状态下只能看到一个选项,单击右侧的下三角按钮打开菜单后才能看到全部的选项。列表可以显示一定数量的选项,如果超过了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。
语法格式如下:
<select name = 'name' size = 'value' multiple><option value = 'value' selected>选项1</option><option value = 'value' selected>选项2</option><option value = 'value' selected>选项3</option>...</select>参数name表示选择域的名称,size表示列表的行数,参数value表示菜单选项值,参数multiple表示以菜单方式显示数据,省略则以列表方式显示数据。
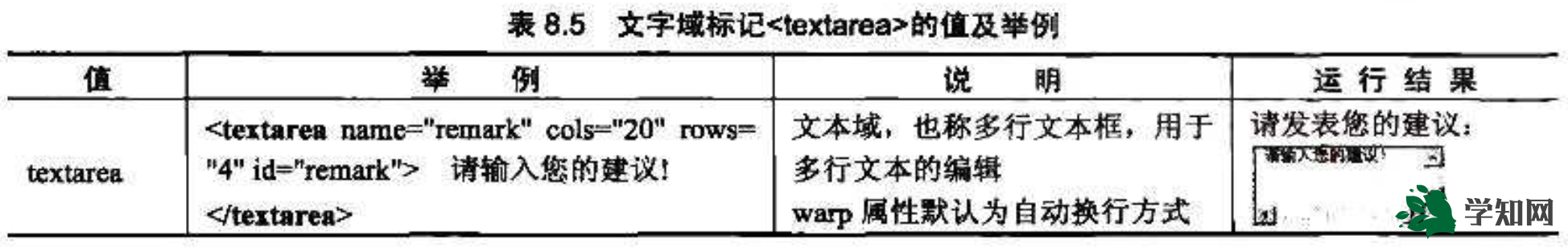
c) 文字域标记<textarea>
文字域标记<textarea> 用来制作多行的文本域,可以在其中输入更多的文本。语法格式如下:
<textarea name ='name' rows = value cols = value value = 'value' warp = 'value'>...//文本内容</textarea>参数name 表示文字域的名称,rows表示文字的行数,cols表示文字的列数(这里rows和cols都是以字符为单位)value表示文字域的默认值,wrap用于设定显示和送出时的换行方式,值为off表示不自动换行,值为hard表示自动硬回车换行,换行标记一同被发送到服务器,输出时也会换行, soft表示自动软回车换行,换行标记不会发送到服务器,输出时仍然是一列。

郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答