1. 首先,可以先到http://ckeditor.com/下载最新版本的Ckeditor和Ckfinder。
2. 将下载好的档案解压缩后,放到自己的网站数据夹里面。
例如我的网站数据夹名称为 test ,放置位置就是 D:/AppServ/www/test/ckeditor
D:/AppServ/www/test/ckfinder。
3. 如何设置可以参考 ckeditor/_samples/index.html 或是 http://ckeditor.com/demo , 也可以上网页搜寻关键词 ckeditor,会有许多教学文件。
4. 接下来如何动态自订要储存的数据夹?
今天建置的是共享的Ckeditor,存取的人有数名,如果都将上传图片放置在同一个数据夹里面,这样就有可能被其它人窜改档案或是被删除。
本文利用SESSION来判断登入者是否可以使用和建立他们自己的数据夹,当然,在使用Ckeditor,开启"影像属性"的时候,也只会看见自己数据夹内的档案。
开启ckfinder/config.php 档案
(1)找到 function CheckAuthentication() 这一段程序,将此function修改为
//将可以使用Ckeditor上传档案的人,利用SESSION储存起来后,在下面程序片段,来判断哪些人可以使用。 if(isset($_SESSION['MM_Username'])){ return true; }else{ return false; }(2)设定储存的位置,本文是使用绝对路径,使用搜寻找到$baseUrl和$baseDir,设定如下
$baseUrl = 'http://网站/uploads/images/'; //读取路径 $baseDir = resolveUrl($baseUrl); //储存实体路径
(3)
$config['Thumbnails'] = Array( 'url' => $baseUrl . $_SESSION['MM_Username'].'/_thumbs', 'directory' => $baseDir . $_SESSION['MM_Username'].'/_thumbs', 'enabled' => true, 'directAccess' => false, 'maxWidth' => 100, 'maxHeight' => 100, 'bmpSupported' => false, 'quality' => 80);
(4)上传档案最大尺寸,这边也可以使用预设的,看需求。
$config['Images'] = Array( 'maxWidth' => 610, 'maxHeight' => 1200, 'quality' => 80);
(5)特别指定资料夹和档案的权限,这边也可以使用预定的,看需求。
//if(isset($_SESSION['MM_Username'])){ $config['AccessControl'][] = Array( 'role' => '*', 'resourceType' => '*', 'folder' => '/', 'folderView' => true, //浏览资 料夹 'folderCreate' => true, //建立资 料夹 'folderRename' => true, //重新命名数据夹 'folderDelete' => true, //删除数据夹 'fileView' => true, 'fileUpload' => true, 'fileRename' => true, 'fileDelete' => true); /*}else{ $config['AccessControl'][] = Array( 'role' => '*', 'resourceType' => '*', 'folder' => '/', 'folderView' => false, 'folderCreate' => false, 'folderRename' => false, 'folderDelete' => false, 'fileView' => true, 'fileUpload' => true, 'fileRename' => true, 'fileDelete' => true); }*/(6)
$config['ResourceType'][] = Array( 'name' => 'Images', 'url' => $baseUrl .$_SESSION['MM_Username'], 'directory' => $baseDir .$_SESSION['MM_Username'], 'maxSize' => 0, 'allowedExtensions' => 'bmp,gif,jpeg,jpg,png', 'deniedExtensions' => '');
5. 前台的程序代码将登入的使用者利用SESSION记录起来存放在$_SESSION['MM_Username']
判断是否已经有该名使用者的数据夹,如果没有,就建立 www.it165.net
$file='uploads/images'.$_SESSION['MM_Username']; //本网站是test,刚刚设定Ckfinder存读档案的路径为'http://网站/uploads/images/' if(!is_dir($file)){ $mask = umask(0); //限定新增数据夹的权限 $cf = mkdir($file,0777); //建立数据夹,并设定权限 umask($mask); //设回原本数据夹的权限 }6. 完成!
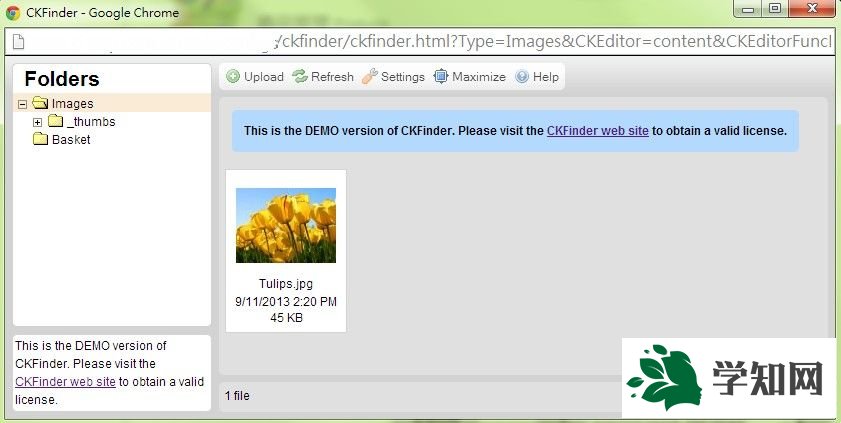
只能看见自己上传的图片,如下图

附件下载:http://www.it165.net/uploadfile/2013/0911/20130911074949557.rar
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答