例1:用html' target='_blank'>面向对象,编写简单的四则运算

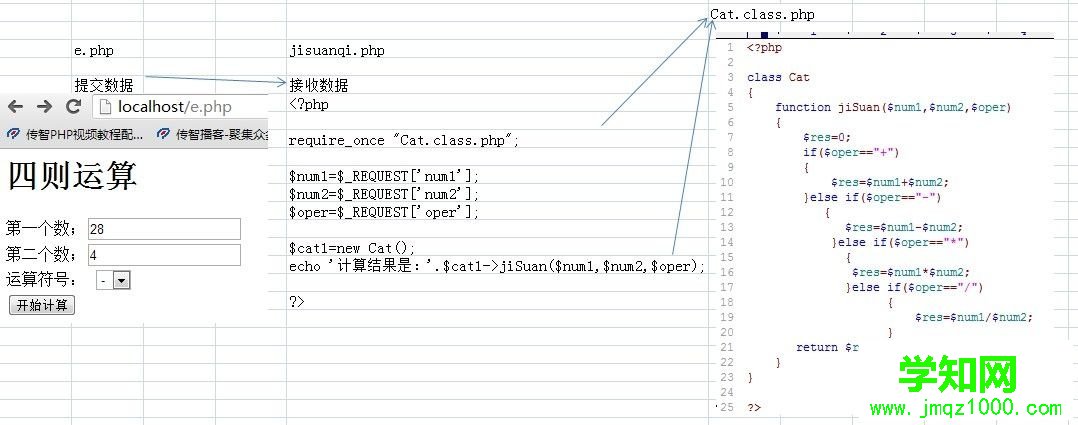
前台页面:e.php
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<form action="jisuanqi.php" method="post">
<h1>四则运算</h1>
第一个数;<input type="text" name="num1" /> <br/>
第二个数;<input type="text" name="num2" /> <br/>
运算符号:
<select name="oper">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br/>
<input type="submit" value="开始计算"/>
</form>
</html>
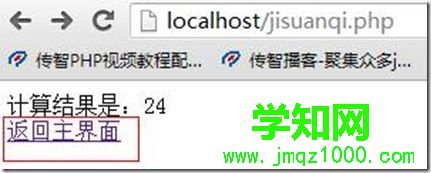
运行结果如下:

功能实现~
如果想返回主界面,重新计算,可写个超链接,在jisuanqi.php中
末尾,php外,增加如下即可:
<br/>
<a href="e.php"> 返回主界面

例2:隐藏域的巧妙运用!(区分来自不同的请求)
第1个页面:e.php (提交数据)

<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
</head>
<form action="jisuanqi.php" method="post">
<h1>四则运算</h1>
第一个数;<input type="text" name="num1" /> <br/>
第二个数;<input type="text" name="num2" /> <br/>
运算符号:
<select name="oper">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br/>
<!-- 这里是隐藏域-->
<input type="hidden" name="doing" value="js"/>
<input type="submit" value="开始计算"/>
</form>
<form action="jisuanqi.php" method="post">
<h1>圆的面积计算:</h1>
请输入半径;<input type="text" name="rad" /> <br/>
<br/>
<!-- 这里是隐藏域-->
<input type="hidden" name="doing" value="area"/>
<input type="submit" value="计算面积"/>
</form>
</html>
第2个页面:jisuanqi.php (接收数据)
<?php
require_once "Cat.class.php";
$doing=$_REQUEST['doing'];
$cat1=new Cat(); // 需要写在if外面,都要用的
if($doing=="js")
{
$num1=$_REQUEST['num1'];
$num2=$_REQUEST['num2'];
$oper=$_REQUEST['oper'];
echo '计算结果是:'.$cat1->jiSuan($num1,$num2,$oper);
}else if($doing=="area")
{ $radius=$_REQUEST['rad'];
echo '圆的面积是:'.$cat1->circleArea($radius);
}
?>
<br/>
<a href="e.php"> 返回主界面
第3个页面:类 Cat.class.php
<?php
class Cat
{
function circleArea($radius)
{
return 3.14*$radius*$radius;
}
function jiSuan($num1,$num2,$oper)
{
$res=0;
if($oper=="+")
{
$res=$num1+$num2;
}else if($oper=="-")
{
$res=$num1-$num2;
}else if($oper=="*")
{
$res=$num1*$num2;
}else if($oper=="/")
{
$res=$num1/$num2;
}
return $res;
}
}
?>
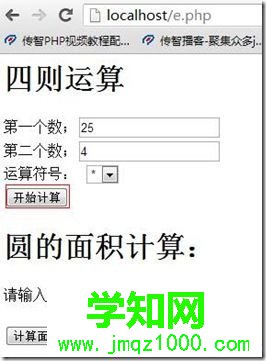
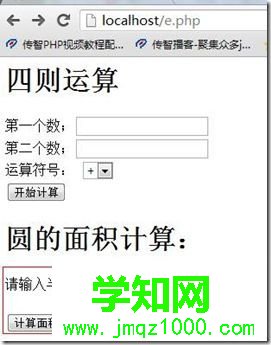
第4:运行结果:
计算的结果:


面积的结果:


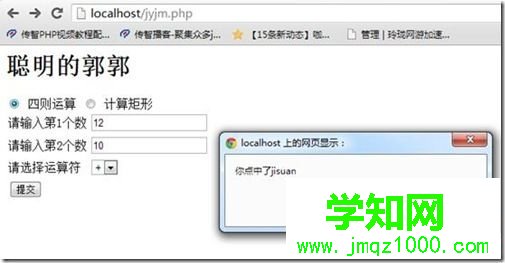
例3:节约界面

这个计算调用的是前面设计好的jisuanqi.php获得的


Jyjm.php代码如下:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<script language="javascript">
function selType(val)
{ window.alert("你点中了"+val);//如果感觉这个碍事,可注销掉
if (val=='jisuan')
{
table1.style.display="block";
table2.style.display="none";
}else if (val=='area')
{
table1.style.display="none";
table2.style.display="block";
}
}
</script>
</head>
<h1> 聪明的郭郭</h1>
<form action="jisuanqi.php" method="post">
<input type="hidden" name="doing" value="js"/>
<input type="radio" name="sel" value="num1" 四则运算
<input type="radio" name="sel" value="num2" 计算矩形
<table id="table1" style="display: block">
<tr><td>请输入第1个数</td><td><input type="text" name="num1"/></td></tr>
<tr><td>请输入第2个数</td><td><input type="text" name="num2"/></td></tr>
<tr><td>请选择运算符</td><td>
<select name="oper">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
</td></tr>
<tr><td colspan="2"><input type="submit" name="四则运算"/></td></tr>
</table>
<table id="table2" style="display: none" >
<tr><td>请输入长</td><td><input type="text" name="long"/></td></tr>
<tr><td>请输入宽</td><td><input type="text" name="wide"/></td></tr>
<tr><td colspan="2"><input type="submit" name="计算矩形"/></td></tr>
</table>
</html>
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答