1.实现搜索框顶部固定+下拉刷新
搜索框+View
搜索框设为 position: fixed; z-index: 100; 下面放一个和搜索框高度相同的view(不要设置margin-top或padding-top,显示会有问题)
搜索框+ScrollView
搜索框设为 position: fixed,高度设为百分比形式,下面放一个和搜索框高度相同的view,scrollview的高度设为(100-搜索框高度)%

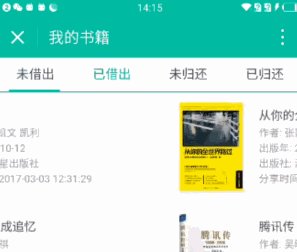
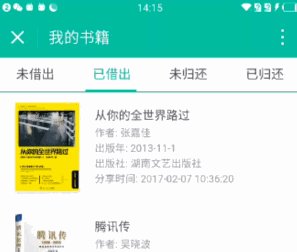
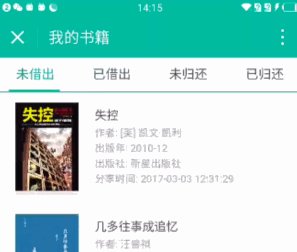
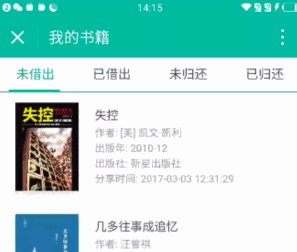
Android效果

iPhone效果
2. 实现和App一样的加载更多效果
首先统一设置加载样式(参考微信官方ui库,weui)
然后在页面底部引用,若使用scrollvirw则需要将其包在中间
View+onReachBottom实现
正常情况可以不使用scrollview
ScrollView+监听事件实现
如果页面有多个tab,为了保证互不干扰,则需要使用scrollview
在请求数据后根据是否达到每次请求页的大小,来控制showLoadMore和showNoMore的值(不要在onReachBottom中判断显示"正在加载",接口请求完就显示,这样用户滑到底部立即就能看到"正在加载"状态),在加载更多前判断showNoMore若为true则return

正在加载

加载完毕
3. 实现类似Android的Tab+ViewPager效果

3.gif
目前还没有发现实现这种效果的小程序,大部分(包括腾讯自选股,腾讯新闻)顶部都是没有滑动动画的,体验很不友好
实现方法:
使用官方提供的weui样式库中的weui-navbar作为顶部tab(需要修改css)
底部使用swiper-内嵌swiper-item-内嵌scroll-view,具体写法见wechat_swiper_tab,如果需要修改tab数量,则同时要修改css weui-navbar__slider中的width和left
4. 官方wx.showToast总是有一些bug,进入时突然消失,导致页面留白时间过长
采用自定义的toast(一张gif图即可),如腾讯自选股,也可以简单点像这样

5. 遇到多行文本,开发工具/Android/iPhone的行间距离都不相同(有的很挤)
原因是各平台的默认行高大约是 110% 到 120%,都不一样,所以看起来差很多,因此需要手动设置(line-height:150%)
6. 左图标右文字Android手机无法居中对齐

豆瓣评分小程序
line-height设为100%
若依旧不行则对Android和IOS做不同处理,在Android上隐藏左侧图标

Android | iPhone
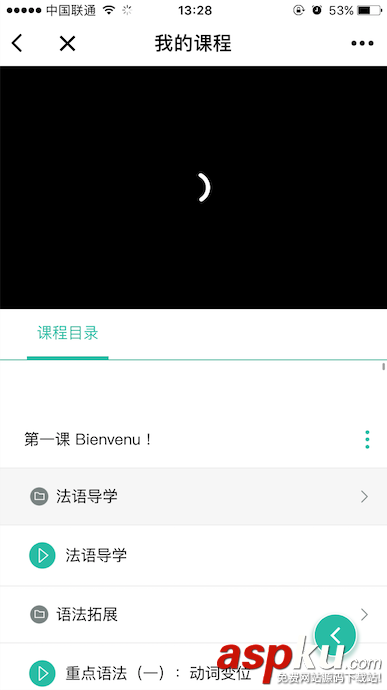
7. 实现腾讯视频小程序播放界面的效果(视频固定在顶部+下方可以滑动)
很多视频类小程序拖拽video组件会造成位置错误问题,因此需要保证video组件不能被拖拽,将disableScroll设置为true,video用view包裹(不需要fixed,使用flex即可),view高度使用百分比,底部使用scrollview,高度为(100-view高度)%

8. 更多
css的毛玻璃效果简单好用又好看(对比Android),filter: blur(36rpx); 加上 transform: scale(1.3); 效果更好,但需要控制宽度,不然会将屏幕撑开(width: 100%; overflow: hidden;)
阴影效果也很棒 box-shadow:0 3px 3px 2px #bbdbd4;
有些组件效果在iPhone和Android上表现不一致,如下图,swiper内嵌scrollview的高度为60%,在Android滑动时会很卡,设为90%可解决问题(但这样就无法固定上半部分了),这种问题可以根据平台来分别设置组件css的样式,在保证iPhone上实现较好的效果的同时兼容Android手机

新闻热点
疑难解答