一直没有怎么使用过canvas,小程序也是之前看过一个视频而已,想要找个例子结合一下两者。所以一个小小的保存图片作为朋友圈相册封面的demo就这么出现了,在这里主要记录一下自己遇到的一些问题以及解决的办法。
截图:

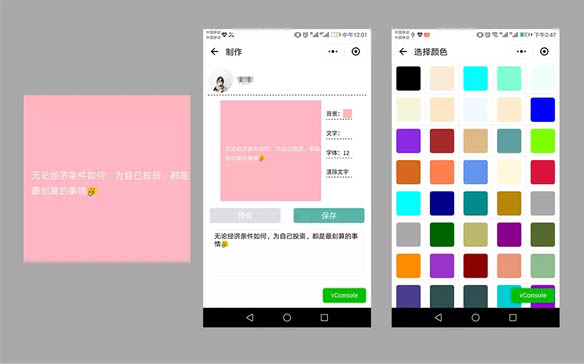
效果图/制作页面/颜色选择
主要是以下几个问题:
1.颜色选择器
2.页面通信
3.组件间通信
4.canvas(生成图片、预览/保存、文字换行)
1.颜色选择器
从小程序的文档中没有找到相应的颜色选择组件,昨天(18.3.13)小程序插件功能上线了,小伙伴们也可以选择插件。写这个demo是在前两天写的,所以自己就实现了一个简单的颜色选择。
鉴于组件的复用,而目前小程序的自定义组件只能拥有自己的wxml 模版和 wxss 样式,js的处理还是需要在引用组件的父组件中处理,所以换了一种方式实现颜色的选择:跳到新页面中选择。
备注:使用数据缓存(setStorageSync),以免一些数据被重新初始化
/* 选择颜色 ob: 对象 value:颜色值 */ changeColor: function(e) { var value = e.target.dataset.value; if (this.data.ob && value) { wx.setStorageSync(this.data.ob, value); wx.navigateTo({ url: '/pages/wallpaper/wallpaper', }); } }, 2.页面通信
数据缓存
navigateTo-url参数
3.组件间通信(data)
<template is="msgItem" data="{{...item}}"/> // 展开<template is="msgItem" data="{{item}}"/> 4.canvas(生成图片、预览/保存、文字换行)
生成图片路径-canvasToTempFilePath
// 生成图片 drawPicture: function(val) { const that = this; const btnName = val.currentTarget.dataset.btnName; wx.canvasToTempFilePath({ canvasId: 'myCanvas', success: function (res) { if (btnName === 'preview') { that.preview(res.tempFilePath); } else if (btnName === 'save') { that.save(res.tempFilePath); } }, fail: function (err) { console.log(err); } }) }, 预览/保存图片
// 预览 preview: function(val) { if(val) { wx.previewImage({ urls: [val] // 需要预览的图片http链接列表 }) } },// 保存 save: function(val) { if(val) { wx.saveImageToPhotosAlbum({ filePath: val, success: function (res) { console.log('成功'); }, fail: function (err) { console.log('失败', err); if (err.errMsg === "saveImageToPhotosAlbum:fail auth deny") { wx.openSetting({ success(settingdata) { console.log(settingdata) if (settingdata.authSetting['scope.writePhotosAlbum']) { console.log('获取权限成功,给出再次点击图片保存到相册的提示。') } else { console.log('获取权限失败,给出不给权限就无法正常使用的提示') } } }) } } }); } }, 文字换行
// 裁减-换行(measureText) var lastSubStrIndex = 0; var dTextWidth = 0; var lineHeight = 20; // 行高 var initX = 10; // 起始X坐标 var initY = canvasHeight / 2; // 起始Y坐标 for(var i = 0; i < dText.length; i++) { dTextWidth += ctx.measureText(dText[i]).width; if (dTextWidth > canvasWidth - initX) { ctx.fillText(dText.substring(lastSubStrIndex, i), initX, initY); initY += lineHeight; dTextWidth = 0; lastSubStrIndex = i; } if (i == dText.length-1) { ctx.fillText(dText.substring(lastSubStrIndex, i + 1), initX, initY); } } canvas滑动问题
这个问题是我在做的时候发现的,因为我绘制的图片超出了一屏的高度而且需要给这个canvas添加一个长按事件,所以导致滑动卡顿甚至不可滑动,经过各种尝试,最终得出的结论是,不要把事件放在canvas上,可以在canvas外面套一层view,把事件放到view上面即可解决。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。