
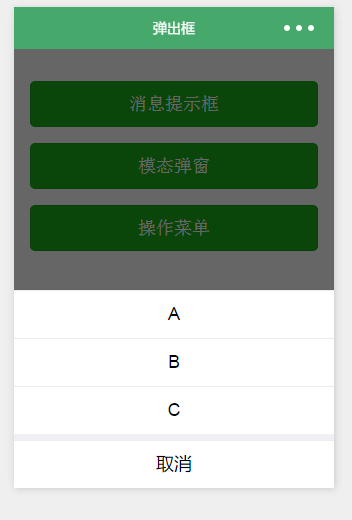
view class="container" class="zn-uploadimg"> <button type="primary"bindtap="showok">消息提示框</button> <button type="primary"bindtap="modalcnt">模态弹窗</button> <button type="primary"bindtap="actioncnt">操作菜单</button> </view>
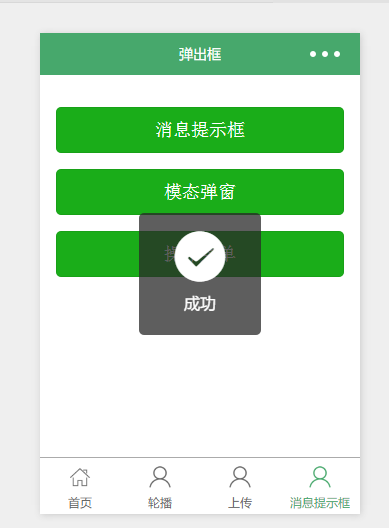
1.消息提示——wx.showToast(OBJECT)

//show.js//获取应用实例 var app = getApp() Page({ showok:function() { wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) }}) 
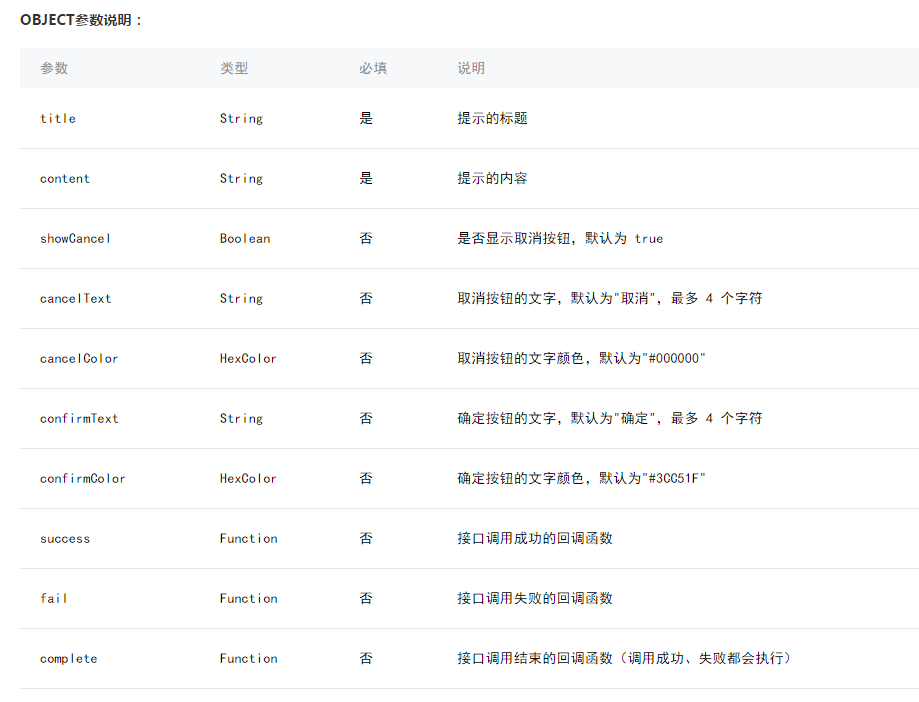
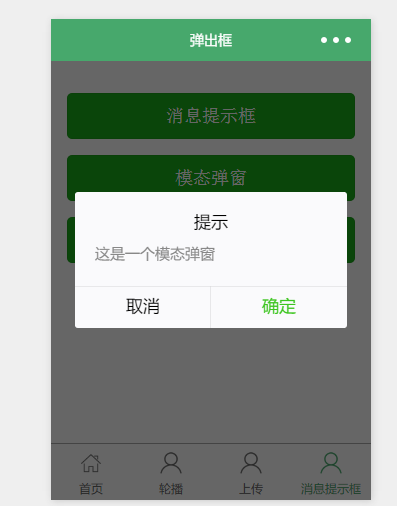
2.模态弹窗——wx.showModal(OBJECT)
//show.js//获取应用实例 var app = getApp() Page({ showok:function() { wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) }}) 
//show.js//获取应用实例 var app = getApp() Page({ modalcnt:function(){ wx.showModal({ title: '提示', content: '这是一个模态弹窗', success: function(res) { if (res.confirm) { console.log('用户点击确定') } else if (res.cancel) { console.log('用户点击取消') } } }) }}) 
3.操作菜单——wx.showActionSheet(OBJECT)

//show.js//获取应用实例 var app = getApp() Page({ actioncnt:function(){ wx.showActionSheet({ itemList: ['A', 'B', 'C'], success: function(res) { console.log(res.tapIndex) }, fail: function(res) { console.log(res.errMsg) } }) }})

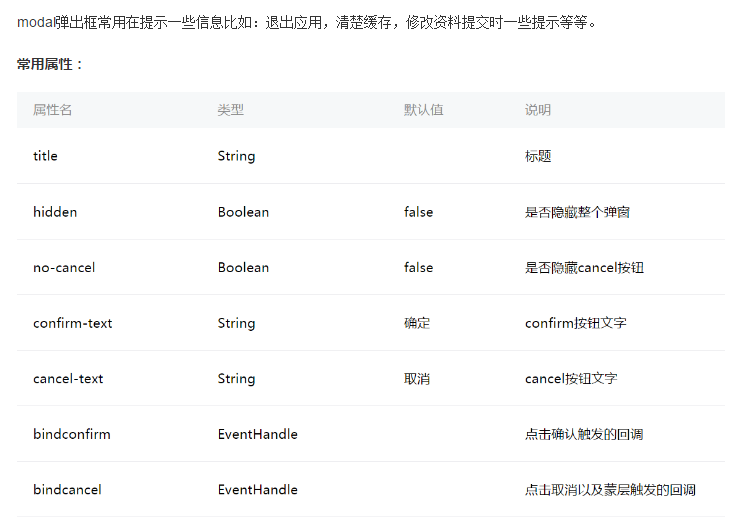
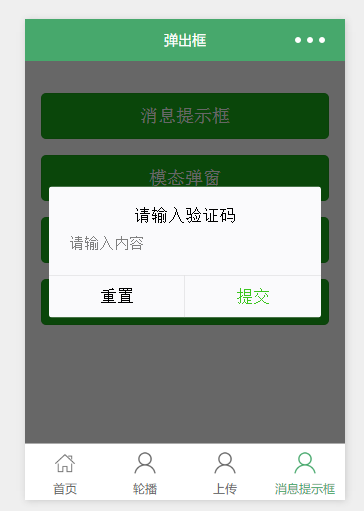
4.指定modal弹出

指定哪个modal,可以通过hidden属性来进行选择。
<!--show.wxml--><view class="container" class="zn-uploadimg"> <button type="primary"bindtap="modalinput">modal有输入框</button> </view><modal hidden="{{hiddenmodalput}}" <input type='text'placeholder="请输入内容" auto-focus/></modal> //show.js //获取应用实例 var app = getApp() Page({ data:{ hiddenmodalput:true, //可以通过hidden是否掩藏弹出框的属性,来指定那个弹出框 }, //点击按钮痰喘指定的hiddenmodalput弹出框 modalinput:function(){ this.setData({ hiddenmodalput: !this.data.hiddenmodalput }) }, //取消按钮 cancel: function(){ this.setData({ hiddenmodalput: true }); }, //确认 confirm: function(){ this.setData({ hiddenmodalput: true }) }}) 
总结
以上所述是小编给大家介绍的使用微信小程序开发弹出框应用实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VEVB武林网网站的支持!