云开发是微信平台新开放的功能,为开发者提供集成了服务器,数据库和资源存储的云服务。本文将基于官方文档,以一个小例子来作为探索云开发的相关功能。
云开发官方文档
一、新建云开发项目新建项目
将微信开发助手更新之后,选择云开发模板。

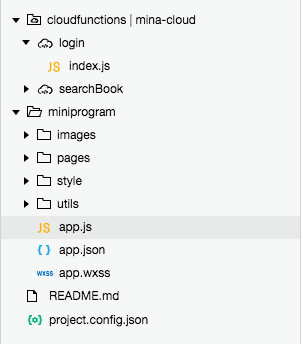
项目目录

项目目录分为了2大块内容:cloudfunctions(云函数)和miniprogram。miniprogram存放的是和普通开发相同的业务代码和资源,cloudfunctions中则存放了可以上传至云端的代码,在云开发中被称为云函数。
云开发模板建立之后,会带有一些相关例子可以熟悉api。
二、控制台
微信开发者工具更新之后,在工具栏上会有一个控制台入口,点击可出现以下面板,可查看相关数据情况。

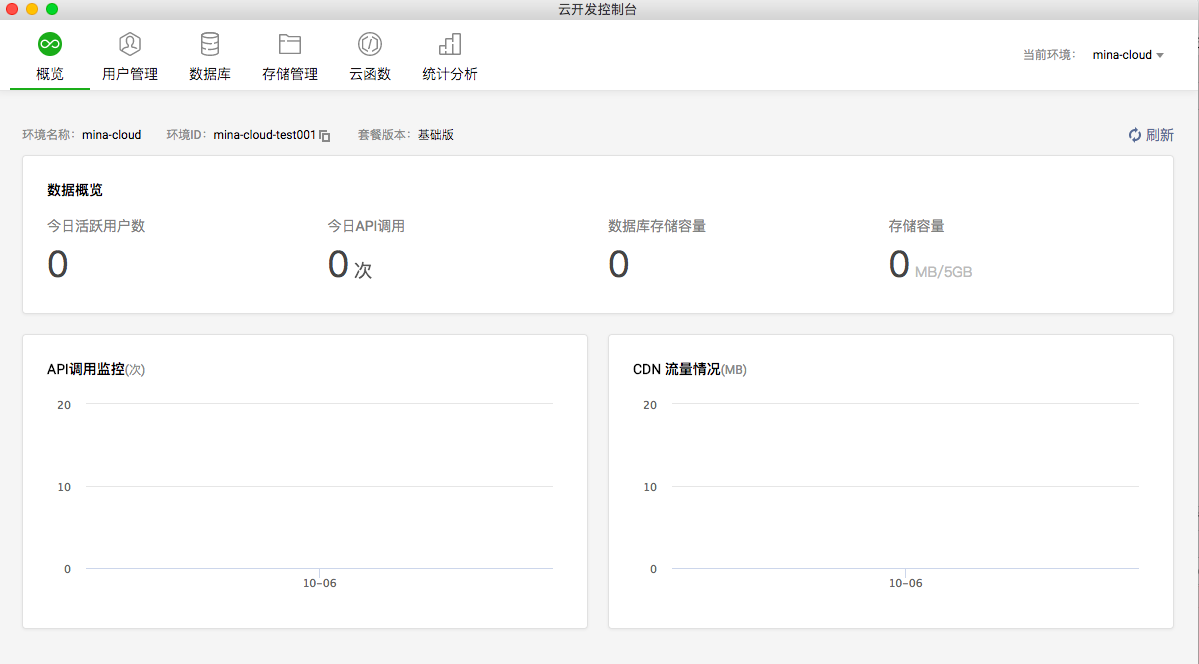
概览
概览界面如上图所示,展示了该 云开发项目下使用云资源的统计数据。
用户管理
凡是访问过云项目的用户,都会在用户管理下留有访问记录。前提是该小程序在app.js中设置traceUser:true,表示允许记录用户信息。
wx.cloud.init({ env:'......', traceUser: true, }) 数据库
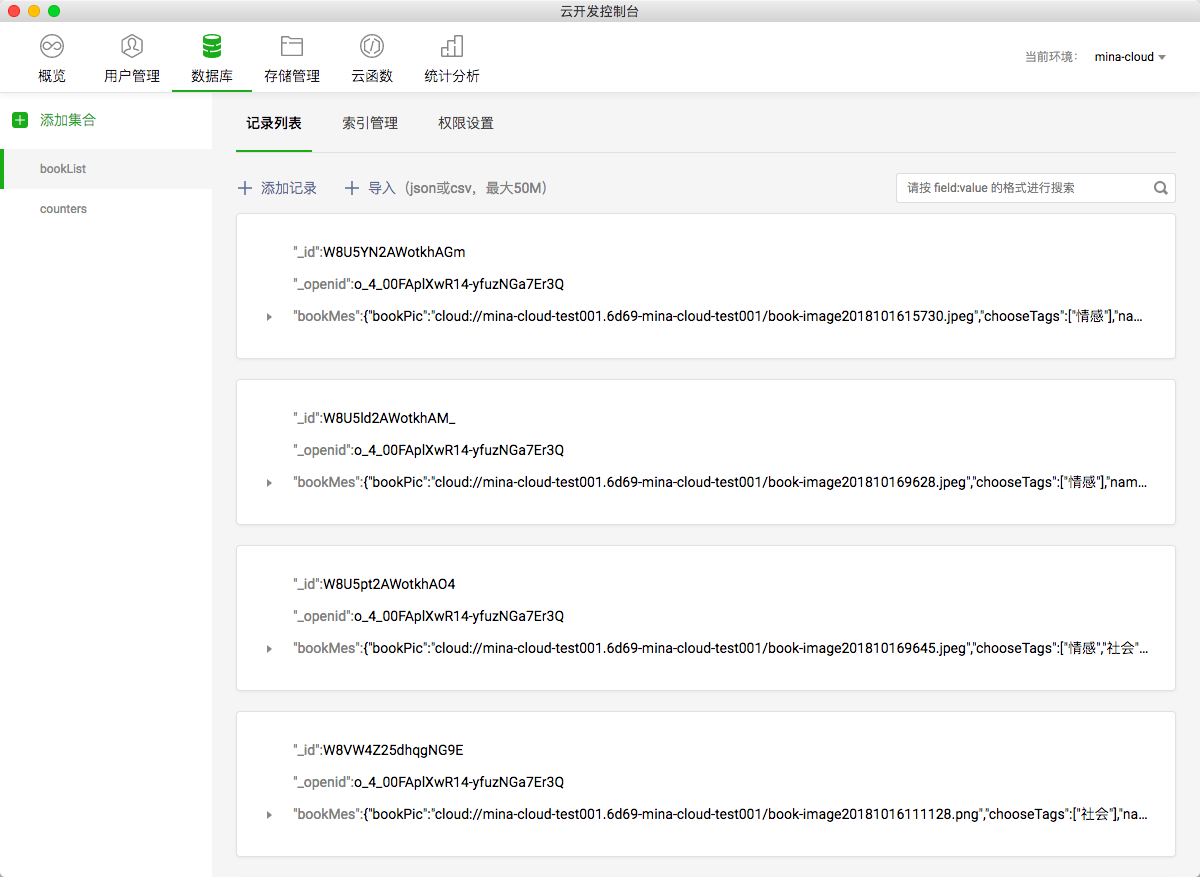
数据库是控制台中最常用的功能之一,在该界面下,可以快速建立数据集合,可以理解为数据表。可在控制台中建立新的集合,添加记录有三种方式:控制台手动添加、文件导入以及调用api。调用api会在每条记录中自动插入用户_openid。

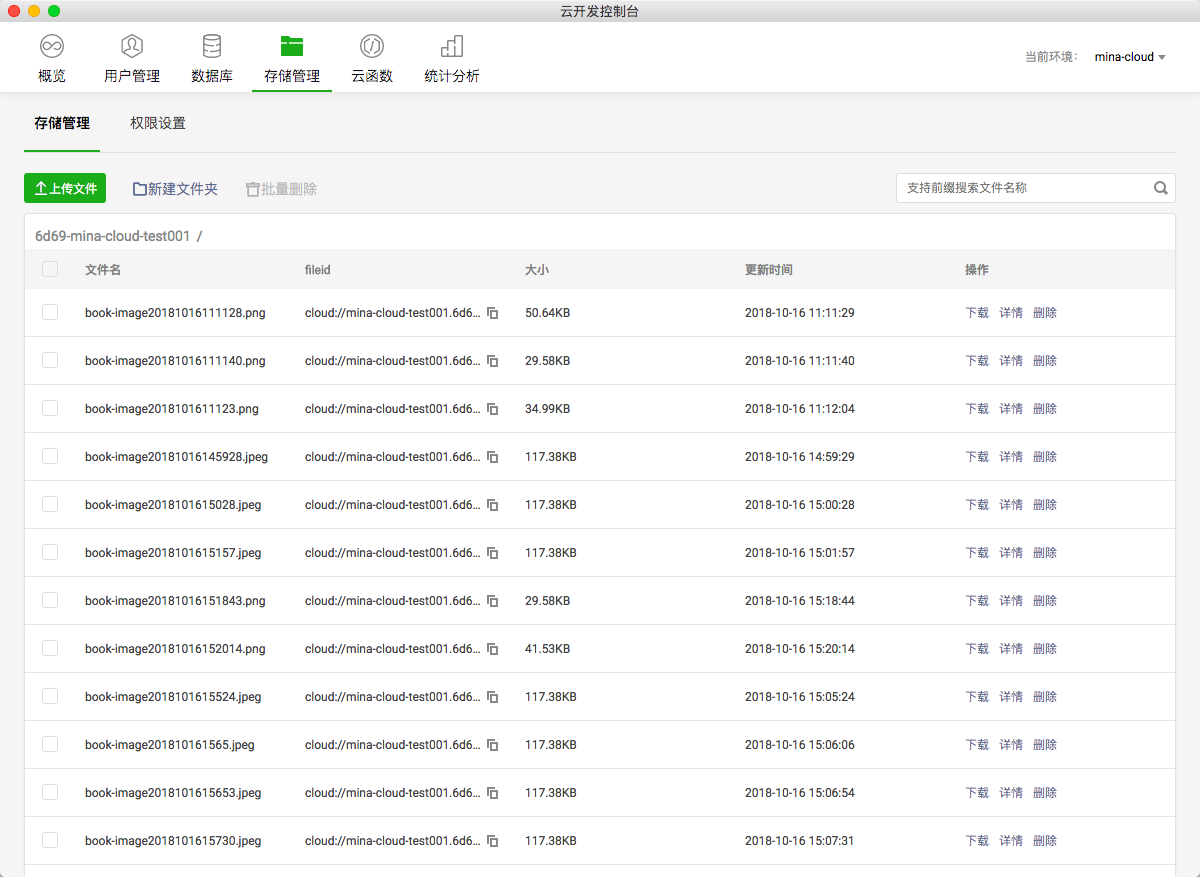
存储管理
存储管理可保存小程序端上传的文件,可通过调用api进行上传,上传名称和路径需要自己定义。

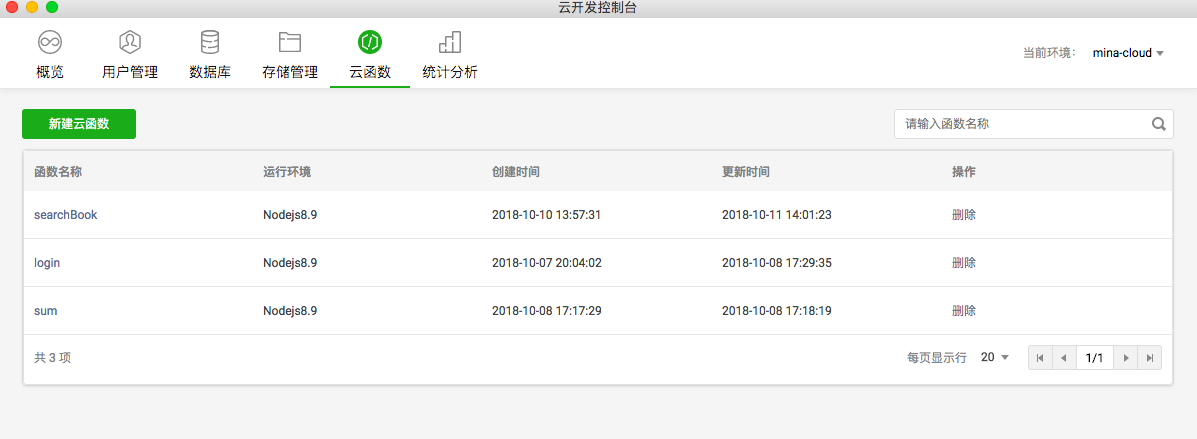
云函数
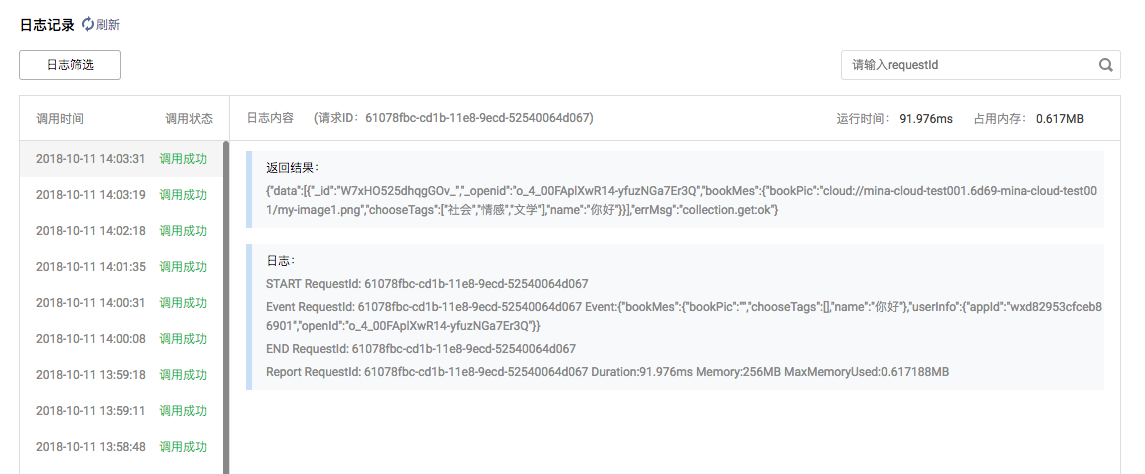
云函数对cloudfunctions中上传的函数进行管理,可进行调试,查看调用日志等信息。


云函数添加方式有2种,可视化添加与IDE添加,可视化添加的云函数直接上传至了云端,IDE中添加需要上传部署才可以调用。如果要删除云函数,在控制台删除之后,IDE中同步云函数列表即可。
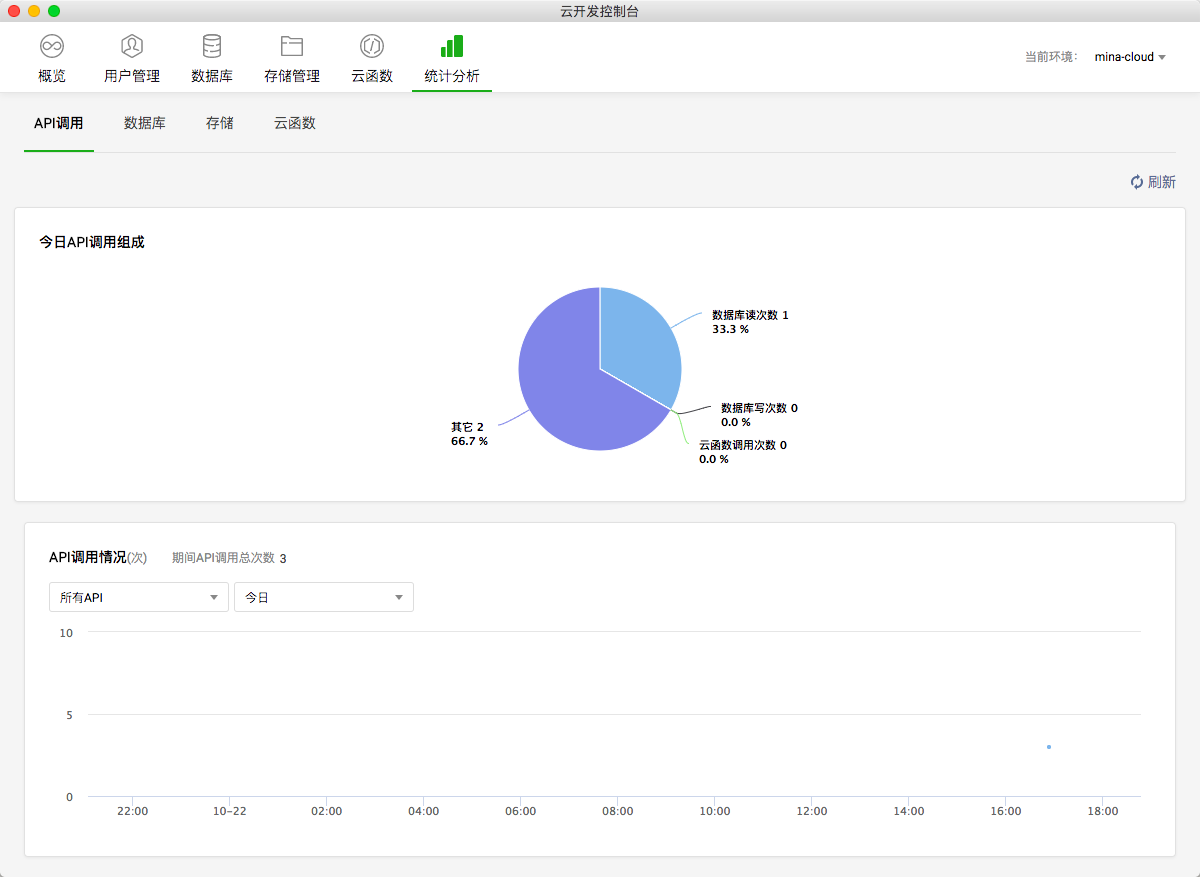
统计分析
统计分析对云服务的调用情况有针对得给出了数据。

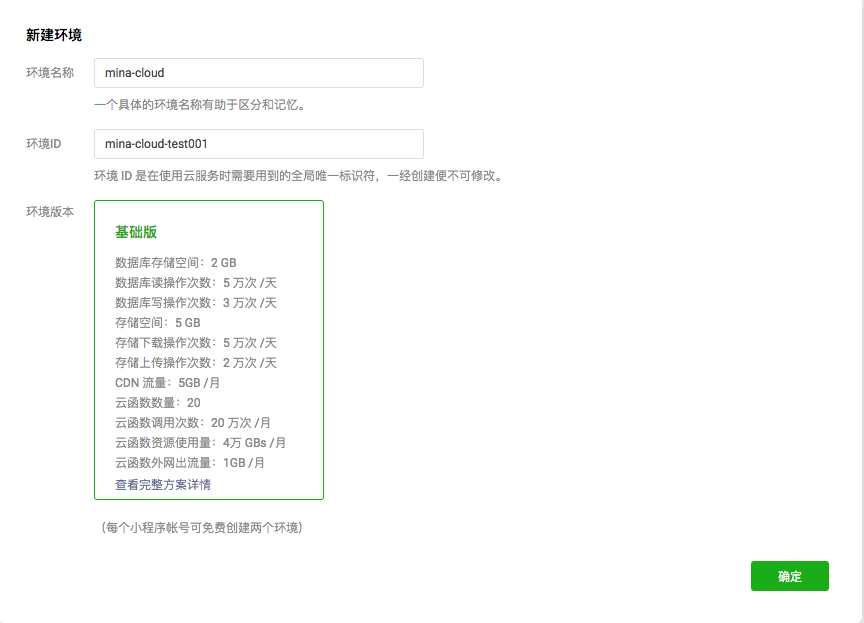
三、环境配置
api会在每条记录中自动插入用户_openid。

项目初始化需要在app.js中进行配置,env中填写的就是自主配置的环境ID。
wx.cloud.init({ env:'mina-cloud-test001' }) 四、实际应用
本例以上传书籍信息为实际应用,实现基本的书籍信息增删改查功能,以及图片的上传删除。


读取数据库数据
先通过调用wx.cloud.database();获取数据库所有集合,然后通过查询具体集合的方式获取数据。
const db = wx.cloud.database(); const _ = db.command; db.collection('bookList').get().then(res => { console.log('get', res) self.setData({ bookList: res.data }); }) 增加数据
const db = wx.cloud.database(); const _ = db.command; db.collection('bookList').add({ data: { bookMes: self.data.bookMes } }).then(res => { console.log(res) }) 删除数据
db.collection('bookList').doc(id).remove().then(res => { console.log(res) wx.showToast({ title: '删除成功!', }) self.getBook(); }).catch(err => { console.log('err', res) }) }) 增加数据
const db = wx.cloud.database(); const _ = db.command; db.collection('bookList').doc(id).remove().then(res => { console.log(res) }).catch(err => { console.log('err', res) }) }) 改变数据
const db = wx.cloud.database(); const _ = db.command db.collection('bookList').doc(self.data.currentId).update({ data: { bookMes:self.data.bookMes } }).then(res=>{ console.log('update',res) self.getBook(); }).catch(console.error) 查询数据&调用云函数
查询数据采用云函数为例
先在云函数中定义查询函数,每个需要调用云开发api的云函数都必须使用wx-server-sdk,当新创建一个云函数时,项目会提示是否需要使用依赖,选择是则会自动安装wx-server-sdk。
函数中的event参数代表由小程序端传递过来的参数,除此之外默认包含了userInfo,可用来做用户鉴权操作。
//云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database() const _ = db.command //云函数函数入口 exports.main = async (event, context) => { return db.collection('bookList').where({ 'bookMes.name': _.eq(event.bookMes.name), 'bookMes.chooseTags':_.in(event.bookMes.chooseTags) }).get({ success:function(res){ return res } }) } 小程序端引用云函数,name为云函数文件夹的名称,data中存放的是传递给云函数的参数,云函数通过event获取:
wx.cloud.callFunction({ name: 'searchBook', // 传给云函数的参数 data: { bookMes: self.data.bookMes } }).then(res => { console.log('search',res.result.data) self.setData({ bookList:res.result.data }) }) 本文中的api使用方式仅为示例,实际上服务端的api比小程序端的api丰富,实现功能更多。建议设计文件存储、数据库增删改查的操作都在云函数中进行。
上传图片
上传图片需要先调用wx.chooseImage返回的filePath参数,然后自主定义cloudPath,即上传至云端的地址。
choose() { let self = this wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { // console.log(res.tempFilePaths[0]) // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片 self.setData({ bookPic: res.tempFilePaths[0] }) } }) }, upload(){ let self = this const filePath = self.data.bookPic let myDate = new Date(); let time = '' + myDate.getFullYear() + (myDate.getMonth() + 1) + myDate.getDate() + myDate.getHours() + myDate.getMinutes() + myDate.getSeconds(); const cloudPath = 'book-image' + time + filePath.match(//.[^.]+?$/)[0]; return wx.cloud.uploadFile({ cloudPath, filePath, }).then(res => { console.log('upload', res) let bookMes = self.data.bookMes; bookMes.bookPic = res.fileID; return self.setData({ bookMes }); }).catch(err => { console.log('error',err) }) } 删除图片
删除图片或其他文件需要具体的fileId,可通过查询得到,通过该fileID进行删除。
wx.cloud.deleteFile({ fileList: [fileId], success: res => { console.log('delete', res.fileList) }, fail: err => { console.log('deleteE', err) } }) 五、发现存在的问题
在实际写例子的过程中,也发现了一些问题,因为云开发的功能开放不久,功能并不是很完善,总结了一些发现的小问题:
- 数据库暂不支持模糊查询
- 数据库集合之间无法关联
- 上传图片如果cloudPath和之前的图片一致的话,返回结果虽然现实成功,但实际替换成了之前的旧图
- globalData定义方法发生改变,无法与onLaunch同级进行定义。
六、结语
关于云开发,官方文档给出的说明比较详细,仔细阅读文档可以较快速得实现上手应用。但由于目前其功能的局限性,较为复杂的公司业务不适合采用该模式进行开发,适合个人小型业务采用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。