本文实例为大家分享了简易微信小程序签到功能的具体代码,供大家参考,具体内容如下
一、效果图

点击签到后

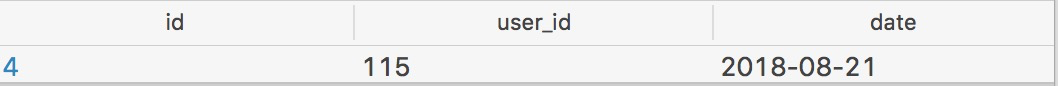
二、数据库
用一张数据表存用户签到的信息,每次用户签到都会往表中添加一条记录了用户id和签到日期的数据,如下图

三、后端
后端写两个接口,一个用于查询用户今日是否签到和签到记录总数,一个用于添加用户签到信息到数据库。这里用的是python的flask框架。
(1)查询用户签到信息接口:
@app.route('/get_sign/<user_id>')def get_sign(user_id): try: data=get_sign_info(user_id) except Exception as e: return jsonify({'status':0,'Exception':str(e)}) return jsonify({'status':1,'data':data})def get_sign_info(user_id): conn = sqlite3.connect('test.sqlite') cursor = conn.cursor() cursor.execute('select date from sign where user_id=?',(user_id,)) all_date=set([x[0] for x in cursor.fetchall()]) now_date=date.today().strftime('%Y-%m-%d')//将日期字符串化 if now_date in all_date: signed=True else: signed=False total=len(all_date) conn.close() return {'total':total,'signed':signed} 查询到所有签到日期后用set去除重复项,然后判断一下当天的日期是否在其中,如果不在其中,signed=False表示今日未签到。签到总数就是all_date的长度
使用了datetime库来获取日期信息。from datetime import date
(2)添加用户签到信息接口:
@app.route('/sign/<user_id>')def sign(user_id): try: update_sign(user_id) except Exception as e: return jsonify({'status':0,'Exception':str(e)}) return jsonify({'status':1})def update_sign(user_id): now_date=date.today().strftime('%Y-%m-%d') conn = sqlite3.connect('test.sqlite') cursor = conn.cursor() cursor.execute('insert into sign (user_id,date) values(?,?)',/ (user_id,now_date)) conn.commit() conn.close() 四、小程序前端
wxml文件
<view class="sign" wx:if="{{isLogin == true}}"> <image class="image" src='../../dist/images/sign.png'></image> <view class="sign_info"> <view wx:if="{{signed==false}}" bindtap='sign'>点击此处签到</view> <view wx:if="{{signed==true}}">今日已签到</view> <view>已签到{{total_sign}}天</view> </view> </view> wxss文件
.image{ float:left; width: 140rpx; height: 140rpx; margin-right: 7%; margin-left:20%;}.sign{ margin-top: 10%;}.sign_info{ width: 100%; color: #666; font-size: 43rpx;} js文件
get_sign: function(){ var that = this; var userId = wx.getStorageSync("userId"); wx.request({ url: 'http://服务器公网ip:80/get_sign/'+userId, method: "GET", success: function (res) { if (res.data.status == 1) { that.setData({ total_sign: res.data.data.total, signed: res.data.data.signed, }) } else{ console.log("status error: " + res.data.Exception) } }, }) }, sign:function(){ var that = this; var userId = wx.getStorageSync("userId"); wx.request({ url: 'http://服务器公网ip:80/sign/' + userId, method: "GET", success: function (res) { if (res.data.status == 1) { that.setData({ total_sign: that.data.total_sign+1, signed: true, }) wx.showToast({ title: '成功', icon: 'success', duration: 2000 }) } else { console.log("status error: " + res.data.Exception) } }, }) }, 用户登录后,会立即触发get_sign函数,从数据库获取用户签到信息存到page的data中,页面也会显示用户今日是否签到和签到总数。
用户点击签到后,会保存签到信息,并更新data。用showToast弹窗提示签到成功。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。