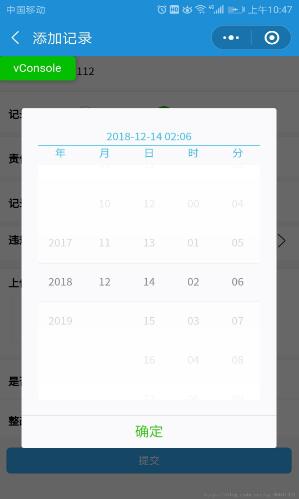
<modal class="modal" hidden="{{flag}}" no-cancel bindconfirm="getTime" confirmText="确定"> <view class="modal-content"><view class="time_screens" > <view style="text-align:center;color:#45BCE8">{{year}}-{{month}}-{{day}} {{hour}}:{{minute}}</view> <view style="border-top:1px solid #45BCE8;height:25px;font-size:14px;"> <view class="time-title">年</view> <view class="time-title">月</view> <view class="time-title">日</view> <view class="time-title">时</view> <view class="time-title">分</view> </view> <picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange"> <picker-view-column class="picker-text"> <view wx:for="{{years}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{months}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{days}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{hours}}" style="line-height: 50px">{{item}}</view> </picker-view-column> <picker-view-column class="picker-text"> <view wx:for="{{minutes}}" style="line-height: 50px">{{item}}</view> </picker-view-column> </picker-view></view> </view></modal > const date = new Date()const years = []const months = []const days = []const hours = []const minutes = []var thisMon = date.getMonth();var thisDay = date.getDate();var thisHours = date.getHours();var thisMinutes = date.getMinutes();for (let i = 2017; i <= date.getFullYear() + 1; i++) { years.push(i)} for (let i = date.getMonth(); i <= 11; i++) { var k = i; if (0 <= i && i < 9) { k = "0" + (i + 1); } else { k = (i + 1); } months.push(k)}if (0 <= thisMon && thisMon < 9) { thisMon = "0" + (thisMon + 1);} else { thisMon = (thisMon + 1);}if (0 <= thisDay && thisDay < 10) { thisDay = "0" + thisDay;} var totalDay = mGetDate(date.getFullYear(), thisMon);for (let i = 1; i <= 31; i++) { var k = i; if (0 <= i && i < 10) { k = "0" + i } days.push(k)} for (let i = 0; i <= 23; i++) { var k = i; if (0 <= i && i < 10) { k = "0" + i } hours.push(k)}for (let i = 0; i <= 59; i++) { var k = i; if (0 <= i && i < 10) { k = "0" + i } minutes.push(k)}function mGetDate(year, month) { var d = new Date(year, month, 0); return d.getDate();} var app = getApp();var api = app.globalData.api;Page({ /** * 页面的初始数据 */ data: { checkTime: date.getFullYear() + "-" + thisMon + "-" + thisDay + " " + thisHours + ":" + thisMinutes, //---时间控件参数 flag: true, years: years, year: date.getFullYear(), months: months, month: thisMon, days: days, day: thisDay, value: [1, thisMon - 1, thisDay - 1, 0, 0], hours: hours, hour: thisHours, minutes: minutes, minute: thisMinutes, }, showModel: function (e) { this.setData({ flag: false }); }, getTime: function (e) { var times = this.data.year + "-" + this.data.month + "-" + this.data.day + " " + this.data.hour + ":" + this.data.minute this.setData({ flag: true, checkTime: times }); }, bindChange: function (e) { const val = e.detail.value this.setData({ year: this.data.years[val[0]], month: this.data.months[val[1]], day: this.data.days[val[2]], hour: this.data.hours[val[3]], minute: this.data.minutes[val[4]], }) var totalDay = mGetDate(this.data.year, this.data.month); var changeDate = []; for (let i = 1; i <= totalDay; i++) { var k = i; if (0 <= i && i < 10) { k = "0" + i } changeDate.push(k) } this.setData({ days: changeDate }) }, })