本文实例讲述了微信小程序MUI侧滑导航菜单。分享给大家供大家参考,具体如下:
实现的目标—-YDUI的Popup组件
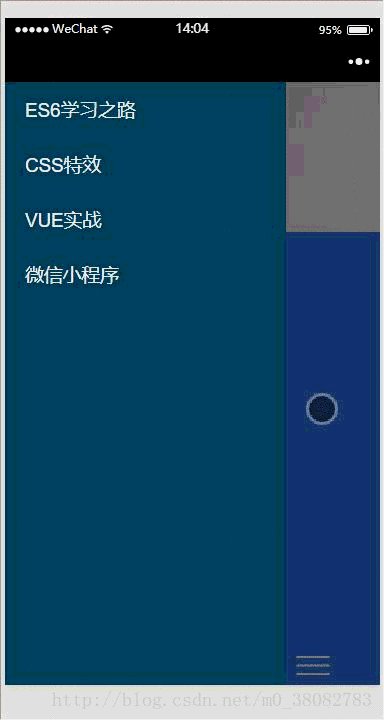
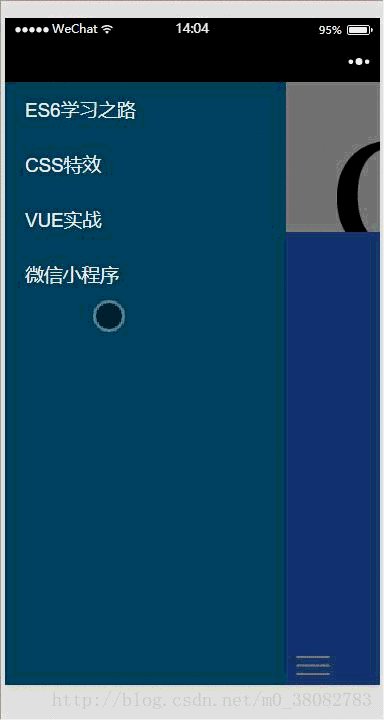
点击列表图标—-左侧的菜单栏显示—-点击关闭按钮或者右侧的遮罩层—-左侧菜单栏关闭
实现方案1:左侧菜单和右侧展示页面分为上下两层

wxml
<view class="page"> <----下层左侧导航---> <view class="page-bottom"> <view class="page-content"> <view bindtap="open_list" wx:for-items="{{nav_list}}" class="page-list"> <text>{{item}}</text> </view> </view> </view> <----上层右侧展示页面---> <view class="page-top {{open ? 'page-state' : ''}}"> <----上层右侧展示页面遮罩层---> <view class="page-mask {{open ? '' : 'page-mask-show'}}" bindtap="offCanvas"></view> <----列表按钮---> <image class="left-nav" bindtap="offCanvas" src="../../images/btn.png"></image> <----轮播代码,可以不要---> <scroll-view scroll-y="true" style="height:200px" class="page-body" bindscrolltolower="loadMore"> <view class="swiper"> <swiper class="swiper-box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" indicator-color="#fff" indicator-active-color="red"> <block wx:for-items="{{banner_url}}" wx:key="item.id"> <navigator url="../blogList/blogList"> <swiper-item> <block wx:if="{{item}}"> <image class="imgw" src="{{item.url}}" mode="aspectFill"/> </block> <block wx:else> <image src="../../images/default_pic.png" mode="aspectFill"></image> </block> </swiper-item> </navigator> </block> </swiper> </view> </scroll-view> </view></view> wxss
page,.page { height: 100%; font-family: 'PingFang SC', 'Helvetica Neue', Helvetica, 'Droid Sans Fallback', 'Microsoft Yahei', sans-serif;}/*左侧导航列表 */.page-bottom{ height: 100%; width: 75%; position: fixed; background-color: rgb(0, 68, 97); z-index: 0;}.page-list{ color: white; padding: 30rpx 0 30rpx 40rpx;}/*右侧展示层 */.page-top{ position: relative; top: 0; left:0; width: 750rpx; height: 100%; background-color: rgb(57, 125, 230); z-index: 0; transition: All 0.4s ease; -webkit-transition: All 0.4s ease;}.page-state{ transform: rotate(0deg) scale(1) translate(75%,0%); -webkit-transform: rotate(0deg) scale(1) translate(75%,0%);}.imgw{width:100%;}/*右侧列表按钮 */.page-top .left-nav{ position: fixed; width: 68rpx; height: 38rpx; left: 20rpx; bottom: 20rpx;}/*右侧遮罩层 */.page-mask{ position: absolute; width: 100%; height: 100%; top: 0; left: 0; background-color: rgba(0,0,0,0.5); z-index: 998;}.page-mask-show{ display: none;} js
var app = getApp();var data = require('../../utils/data.js');Page({ /** * 页面的初始数据 */ data: { banner_url: data.bannerList(), nav_list: ['ES6学习之路', 'CSS特效', 'VUE实战','微信小程序'], open: false, indicatorDots: true,//是否显示面板指示点 autoplay: true,//是否开启自动切换 interval: 3000,//自动切换时间间隔 duration: 500//滑动动画时长 }, //列表的操作函数 open_list: function(){ //此处进行操作 this.setData({ open: false }); }, //左侧导航的开关函数 offCanvas: function(){ if(this.data.open){ this.setData({ open: false }); }else{ this.setData({ open: true }); } }}) 总结:
1. 右侧展示的动画,我们可以直接通过class将其统一定义完整,然后通过切换class来改变动画的控制—-减少了js对dom中style的操作。
2. 在左侧菜单导航操作的最后记得open=false,使页面还原。
DEMO源码
点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。