dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下
复制代码代码如下:
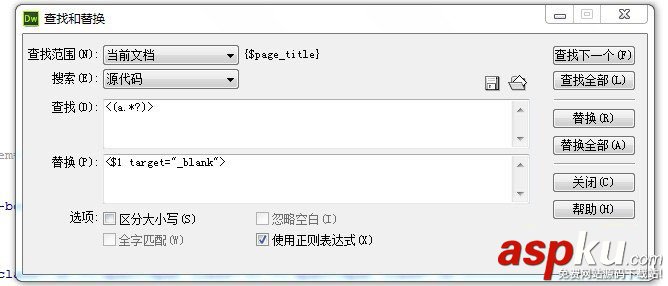
正则查找 <(a.*?)>
替换成 <$1 target="_blank">
如图
用js批量处理a标签的target属性_blank
若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代码了:
复制代码代码如下:
var anchors = document.getElementById("test").getElementsByTagName("a");
for(i=0;i<anchors.length;i++){
var anchor_item = anchors[i];
anchor_item.target="_blank";
}
代码里面的test就是你要处理的区域的ID,以下是在线测试:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>用js批量处理a标签的target属性_blank</title>
- </head>
- <body>
- <a href="http://sc.vevb.com">正常链接测试</a>
- <div id="test">
- <a href="http://sc.vevb.com">被JS处理过的链接测试</a>
- </div>
- <script language="JavaScript">
- var anchors = document.getElementById("test").getElementsByTagName("a");
- for(i=0;i<anchors.length;i++){
- var anchor_item = anchors[i];
- anchor_item.target="_blank";
- }
- </script>
- </body>
- </html>