国内目前关注最高,维护最好的一个关于nodejs的网站应该是http://www.cnodejs.org/
windows系统下简单nodejs环境配置。
第一步:下载安装文件
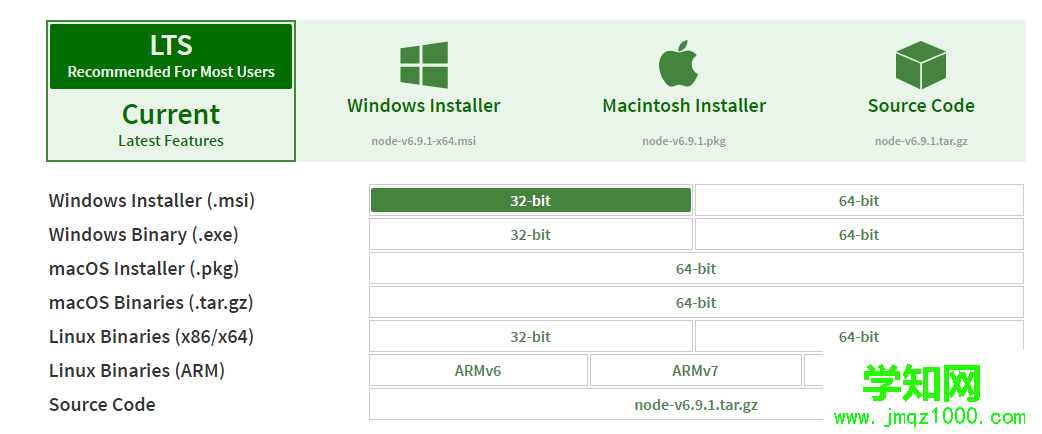
下载地址:网址http://nodejs.org/en/download/


这里用的是

第二步:安装nodejs
下载完成之后,双击

node-v6.9.1-x64.msi,开始安装nodejs,默认是安装在C:Program Files odejs下面
第三步:安装相关环境
打开C:Program Files odejs目录你会发现里面自带了npm,直接用npm安装相环境既可
打开windows自带dos窗口 win+R,输入cmd,回车
键入命令:cd C:Program Files odejs 既可
现在开始安装相关环境
键入命令:npm install express -g 回车等待安装express........
键入命令:npm install jade 回车等待安装jade........
键入命令:npm install mysql回车等待安装mysql........
........安装什么组件,取决于环境搭建需求
默认情况下上述组件都是安装在C:Program Files odejs ode_modules文件夹下 这也是nodejs相关组件的自动查找路径
第四步:创建一个工程
如果安装完以上组件后发现 C:Program Files odejs 目录下没有express和express.cmd两个文件,请执行命令npm install express-generator
(因express默认安装是最新的版本,已经是4.x.x的版本。而最新express4.0+版本中将命令工具分出来了,所以必须要安装express-generator)
现在已经有express
express命令安装在全局才起作用!
所以express安装的时候要用 npm install express -g
或者直接修改全局路径:
npm config set prefix "C:Program Files odejs"
npm config set cache "C:Program Files odejscache" (先建好cache目录)
键入:express myapp (myapp是随意起的工程名称)
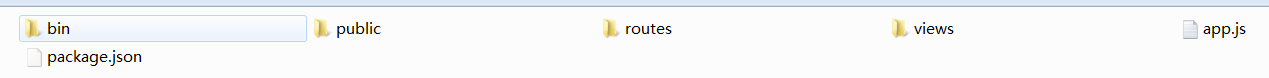
你会发现多了一个 C:Program Files odejsmyapp 目录
默认情况下:里会自动创建

复制node_modules到myapp下面
环境搭建到此完工,下面做一个demo测试!
在myapp下新建helloworld.js
var http = require("http");http.createServer(function(request, response) { response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end();}).listen(8888);console.log("nodejs start listen 8888 port!");进入node.js command prompt 命令窗口,进入C:Program Files odejsmyapp目录
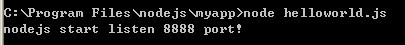
键入node helloworld.js

打开地址http://127.0.0.1:8888/
发现输出 :
Hello World
全局模式和本地模式安装问题解决:
全局模式:
安装express和express-generator后在路径:
C:Program Files odejs下生成express、express.cmd两个文件。
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答